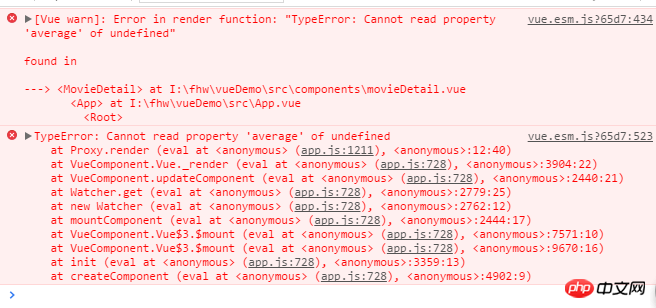
vue를 사용하여 Douban Movies에서 특정 영화에 대한 자세한 정보를 얻었습니다. 데이터가 성공적으로 획득되었으며 평균 속성도 페이지에 성공적으로 표시되지만 콘솔에서 오류를 보고합니다.
으아아아
三叔2017-07-05 11:06:21
데이터 획득은 비동기식이므로 템플릿이 마운트된 후에도 데이터가 아직 획득되지 않아 detail.rating.average정의되지 않음
더 좋은 방법은 data
过去多啦不再A梦2017-07-05 11:06:21
템플릿에 v-if='detail.rating.average!=0',但组件初始化时 data 内属性却是 detail: [],从而 detail.rating 就是 undefined,因此在使用 detail.rating.average라고 적으면 오류가 발생합니다.
한 가지 해결책은 v-if 내의 중첩 구조에 따라 데이터의 세부 데이터 구조를 미리 정의하는 것입니다.