페이지 로딩이 왜 이렇게 느린지 아시는 분 계시나요? 자세히 분석해서 좋은 해결책을 찾아주셨으면 좋겠습니다
온라인 주소 http://cqwind.chinacloudapp.c...

迷茫2017-07-05 11:06:00
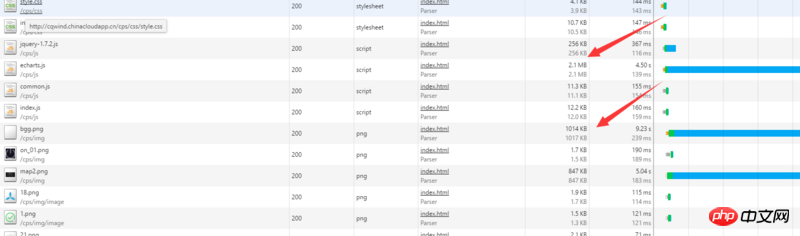
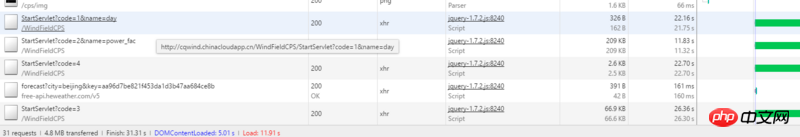
사진을 보면 가장 오래 걸리는 것이 Ajax/XHR 요청입니다.
정적 리소스는 매우 빠르게 로드되므로 네트워크 속도 때문일 수 없습니다. 따라서 다음을 수행할 수 있습니다.
프런트 엔드에서 HTTP 요청을 병합해 보세요.
응답 속도를 향상시키려면 배경을 최적화하세요. (상황을 볼 때 가장 중요한 곳은 여기여야 합니다. 배경이 비난이라면 Postman과 같은 도구를 사용하는 등 다른 곳에서 HTTP 요청을 시뮬레이션하고 사실이 스스로 말하도록 할 수 있습니다.)
仅有的幸福2017-07-05 11:06:00
1. js, css를 압축해봐도 압축이 안되네요
2. 사진 압축
3 CSS를 패키징할 수도 있고, 처음 로딩할 때 로딩 레이어를 만드는 것을 권장합니다

gulp로 쉽게 얻을 수 있는 이러한 리소스 파일을 압축하고 패키징하는 것이 가장 좋습니다. 더 나은 사용자 경험을 제공하려면 Google
earth에서 처음 방문할 때 모든 리소스와 번들을 로드하고 제공할 수 있습니다. 로딩 레이어. 후속 동적 데이터는 회전되거나 웹소켓으로 직접 사용되어야 합니다
또한 주의 깊게 살펴본 결과 데이터 호출에 시간이 많이 소요되므로 여전히 백엔드 최적화를 수행하는 것이 좋습니다. Google에는 제안을 제공하는 상태 점검 도구도 있습니다

PHP中文网2017-07-05 11:06:00
클라이언트 및 서버 네트워크를 확인하세요. 40초는 일반적으로 정상이 아닙니다.
Chrome -> F12 -> 그가 제공한 제안을 주의 깊게 읽어보세요.
http/2 업그레이드;
미리 로드 중/로컬 캐시
JSP가 아닌 경우 nginx 등 Tomcat을 교체하세요.
伊谢尔伦2017-07-05 11:06:00
시간이 많이 걸리는 계산 부분은 일반 처리를 위해 백그라운드에 남겨두고 결과를 캐시하며 페이지에서 직접 캐시를 호출할 수 있습니다
계산 로직 최적화
감지 시간 sql