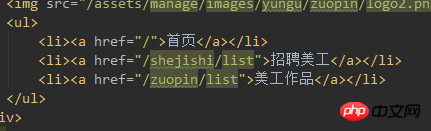
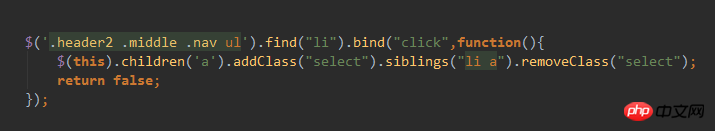
아래에 표시된 것처럼 이 HTML의 헤더가 공유됩니다. 이제 페이지로 이동하고 싶지만 점프를 클릭한 후에도 스타일이 선택된 상태로 유지되도록 하고 싶습니다. js에서 점프를 제어합니다. 하지만 여전히 작동하지 않습니다. 다시 로드해야 합니다.
어떻게 해야 하나요? 누구든지 도와주실 수 있나요~

세그먼트식으로 만들고 싶어요
伊谢尔伦2017-07-05 11:05:17
옵션 1: URL을 기반으로 강조할 태그 결정
1 URL 가져오기:
2. URL을 기준으로 키워드를 검색하면 각 태그 URL에 키워드 홈페이지 = '' 아티스트 모집 = 'shejishi' 작품 = 'zuopin'
3. 어떤 태그가 강조 표시되어 있는지 확인하세요
참고: 이는 상대적으로 간단하지만 그다지 유연하지 않을 수 있습니다. 탐색이 불확실한 경우 키워드도 불확실해 코드 유지 관리가 용이하지 않습니다.
옵션 2: URL을 통해 매개변수 전달
1. a 링크 'sheijishi/list?index=1', 'zuopin/list?index=2'
2를 수정하고 해당 값을 설정합니다. 태그 강조 표시
참고: 이것은 더 유연하지만 URL이 약간 복잡하고 보기 흉해 보입니다. 또 다른 작은 문제는 사용자가 'shejishi/list'를 직접 입력하면 해당 강조 효과가 없다는 것입니다
옵션 3: localStorage 위의 마스터도 방금 언급했습니다. 정상적인 작동에서는 사용자가 'sheijishi/list'를 클릭하고 새 탭에서 직접 홈페이지를 열면 'Recruitment'가 강조 표시됩니다. ' 아티스트 메뉴
방법은 다양하며, 구체적인 계획은 개인의 생각에 따라 결정됩니다
高洛峰2017-07-05 11:05:17
현재 페이지가 어느 페이지인지 확인한 다음 해당 하위 A 태그에 선택을 추가하세요
예를 들어 각 페이지는 var currentTab = '';
을 정의합니다.예를 들어 작품 페이지에서 var currentTab = 'zuopian';
으아악PHP中文网2017-07-05 11:05:17
menu.jsp에서 매개변수 값을 가져오는 방법: ${param.item}
menu.js에서 매개변수 가져오기:
으아악给我你的怀抱2017-07-05 11:05:17
가장 간단한 방법은 매개변수를 전달하는 것입니다. 이전 브라우저가 필요하지 않은 경우 localStorage를 사용하여 해당 값을 저장할 수 있습니다. 값을 읽고 초기화하면 됩니다.
为情所困2017-07-05 11:05:17
php라면 이렇게 해도 됩니다<a class="<?php if(($_SERVER['REQUEST_URI']=='/zhaopin/list')){echo 'select';}else{echo '';} ?>">