为情所困2017-07-05 11:04:39
초대해주셔서 감사합니다~

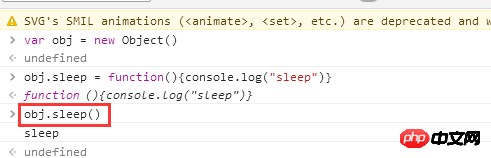
obj에 대한 속성을 등록하는 것과 같습니다.
named: sleep,
value: 선언된 함수
위에서 이미 말했듯이 이를 실행하려면 함수를 호출해야 합니다.
그건 obj.sleep()
我想大声告诉你2017-07-05 11:04:39
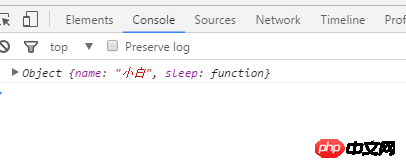
obj가 Object를 표시하는 데에는 아무런 문제가 없습니다.
왜 실행되지 않나요? 호출하지 않았기 때문인가요? 위에서 주석 처리한 호출 코드인 obj.sleep() 코드 줄을 살펴보세요.
ringa_lee2017-07-05 11:04:39
첫 번째 질문:

두 번째 질문: 정의된 obj 변수는 Person 개체의 메서드와 속성만 참조하므로 인쇄되는 내용은 Object 개체와 해당 속성 및 메서드입니다