POST 요청의 contentType이 application/json으로 설정되어 있는데, 요청이 데이터의 json을 문자열로 변환한다고요?
조언 좀 부탁드려요.
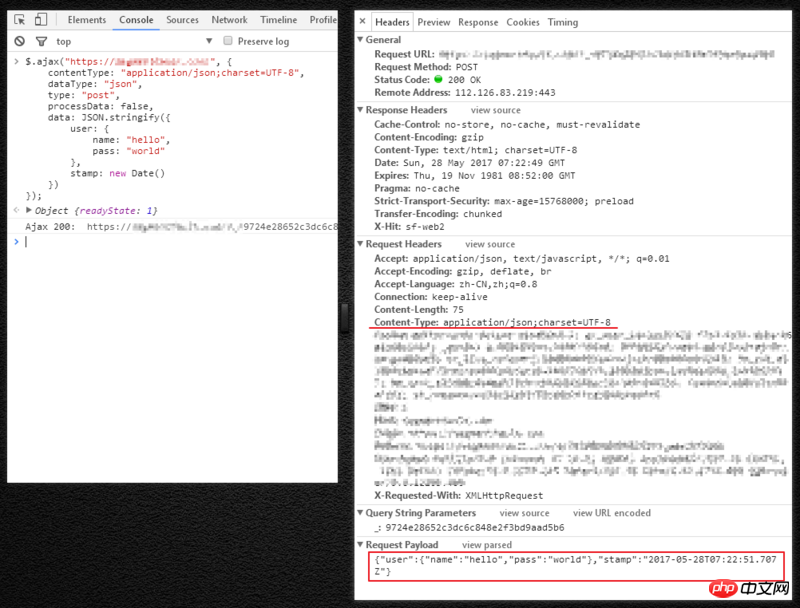
코드는 다음과 같습니다
패킷 캡처 요청
으아아아漂亮男人2017-07-05 11:04:37
参考:jQuery.ajax() 文档
contentType (기본값: 'application/x-www-form-urlencoded; charset=UTF-8')
유형: 부울 또는 문자열
서버에 데이터를 보낼 때 이 콘텐츠 유형을 사용하세요. 기본값은 "application/x-www-form-urlencoded; charset=UTF-8"이며 대부분의 경우 괜찮습니다. 컨텐츠 유형을 $.ajax()에 명시적으로 전달하면 항상 서버로 전송됩니다(데이터가 전송되지 않더라도). jQuery 1.6부터는 false를 전달하여 jQuery에 콘텐츠 유형 헤더를 설정하지 않도록 지시할 수 있습니다. 참고: W3C XMLHttpRequest 사양에서는 문자 집합이 항상 UTF-8임을 나타냅니다. 다른 문자 세트를 지정해도 브라우저가 강제로 인코딩을 변경하지 않습니다. 참고: 도메인 간 요청의 경우 콘텐츠 유형을
application/x-www-form-urlencoded,multipart/form-data, ortext/plain이외의 다른 것으로 설정하면 브라우저가 실행 전 OPTIONS 요청을 서버로 보내게 됩니다.
一般是用 application/x-www-form-urlencoded,也就是默认值,上传文件通常是用 multipart/form-data,现在很多使用 JSON 接口的也用后面这种。text/plain 我平时见得不多。
jQuery의 ajax 要发送 application/json 请求需要
contentType: "application/json;charset=UTF-8"
프로세스데이터: false
데이터: stringify(aObject)
比如
으아악
滿天的星座2017-07-05 11:04:37
간단히 말하면 요청한 데이터는 xxx 유형으로 처리됩니다.
따라서 dataType은 서버에서 반환된 데이터를 xxx 유형으로 처리하는 것입니다.
黄舟2017-07-05 11:04:37
http로 전송되는 데이터는 모두 문자열이지만 서버는 데이터를 수신할 때 contentType에 따라 문자열을 다른 방식으로 구문 분석합니다. 객체는 http뿐만 아니라 메모리에만 존재할 수 있으며, 네트워크를 통해 전송되는 모든 데이터는 문자열을 기반으로 합니다.
天蓬老师2017-07-05 11:04:37
우선 패킷 캡처에는 문제가 없다고 생각합니다. 실제로 POST 요청을 사용하는 경우
패킷 캡처를 보면 POST가 요청을 직렬화하지 않기 때문에 GET 요청인 것 같습니다. 매개변수
contentType이 무엇을 의미하는지 이야기해 볼까요?
Ajax의 contentType은 HTTP 요청 헤더 세트입니다. 이 헤더의 목적은 내 요청 매개변수가 어떤 형식인지 서버에 알려주는 것입니다. 해당 형식에 따라 처리해야 합니다.
기본값은 일반 양식 제출 형식인 "application/x-www-form-urlencoded; charset=UTF-8"입니다. 물론 "application/json"과 같이 이를 재정의할 수도 있습니다. 서버는 이를 json 요청 매개변수로 직접 가져올 수 있습니다. 키값을 하나씩 대신
伊谢尔伦2017-07-05 11:04:37
이는 요청 헤더의 contentType을 수정하기 위한 것일 뿐, 수신하는 서버 응답의 내용과는 아무런 관련이 없습니다.
이를 추가하여 json 형식의 데이터를 가져올 수 있습니다.
으아악