a와 b의 키는 모두 동일합니다
으아아아아니면 더 좋고, 더 효율적이고, 더 멋진 방법이 있을까요?
내가 이루고 싶은 효과는 이것이다
으아아아이 문제의 근본 원인은 객체를 선언할 때 변수를 키로 사용하는 방법입니다.
淡淡烟草味2017-07-05 11:02:13
이 문제의 근본 원인은 객체를 선언할 때 변수를 키로 사용하는 방법입니다
그럼 ES6 Map을 사용해야 합니다
코드를 보면 이해하기 쉽습니다. 이전 방법의 상위 집합입니다. 으아악
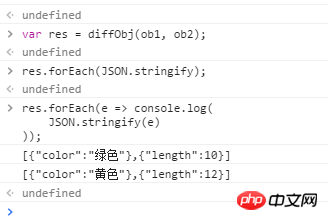
스크린샷
reduce
으아악

함수명과 before after를 보고 추측해 볼까요. 객체 a와 객체 b의 서로 다른 속성과 값을 각각 before와 after에 넣어볼까? 그렇다면 아래 코드를 살펴보세요
으아악
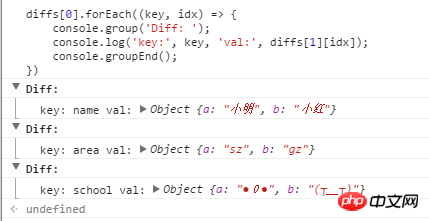
스크린샷
欧阳克2017-07-05 11:02:13
실제로 귀하의 질문은
다음 질문으로 요약됩니다.
key는 문자열 "key"로 구문 분석되며 예상 변수는 key 입니다(예: key="abc",value="123"<). /code> "key",期望是变量key 例当key="abc",value="123"
上述实际变成{"key":"123"} 应该是{"abc":"123"}
最直接的答案是 var o = {}; o[key] = value; ret.push(o); 위의 내용은 실제로 {"key":"123"}가 되며 {"abc":"123"}여야 합니다
가장 직접적인 대답은 < code>var o = {}; o[key] = value; ret.push(o); 그런데 더 간단한 방법이 있나요?
으아악
참고: 위 답변은 시간순으로 나열되어 있습니다. 아직 완전히 시도된 답변은 없습니다. 사용하기 전에 주의 깊게 테스트해 보시기 바랍니다.어떤 솔루션을 선택할지는 단순성, 성능 및 가독성을 기준으로 평가하고 싶습니다. 사람들마다 의견이 다릅니다