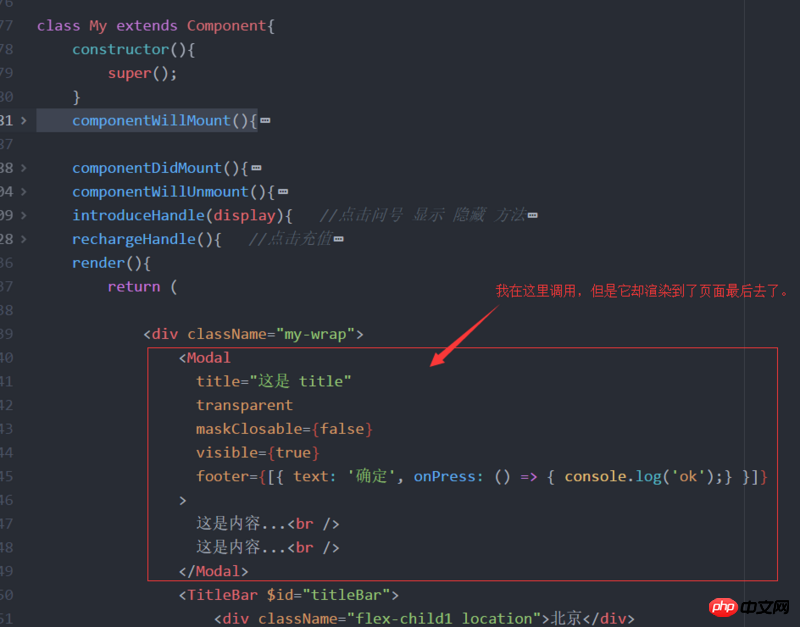
Ant Financial의 React Modal 방식과 유사하게 React를 사용하여 공개 팝업 모듈을 작성하고 싶습니다.
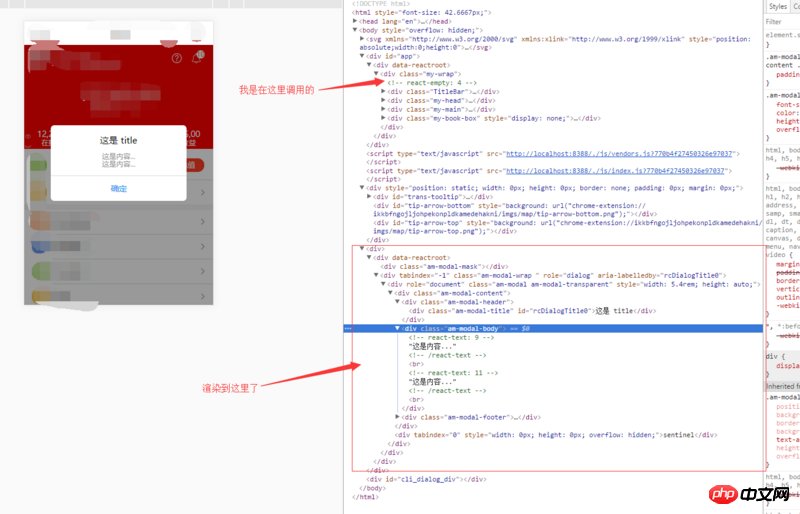
이 구현의 원리가 무엇인지 모르겠습니다. 내가 작성한 팝업창을 페이지 끝에 어떻게 삽입하나요?


typecho2017-07-05 11:00:47
실제로는 반응 범위 밖에서 렌더링되고 컴포넌트를 사용합니다
여기에는 ReactDOM.unstable_renderSubtreeIntoContainer 인터페이스가 포함됩니다.
그러나 이 인터페이스는 문서에서 사용할 수 없으며 불안정하다고 표시되어 있습니다
시그니처는 이렇습니다
으아악이런 용도로 쓸 수도 있겠네요
으아악구체적인 사용법은 React-Portal
사용법이나 Ant Financial의 Ant Design
서명과 정의는 여기에서 확인할 수 있으며 이에 대한 설명도 있습니다
사실 저는 이 인터페이스의 사용법을 완전히 이해하지 못했습니다... 정확한지는 잘 모르겠습니다. 위 링크의 코드를 직접 읽어보세요