프로젝트는 React를 사용해야 하기 때문에 공식 홈페이지와 Ruan Yifeng의 튜토리얼을 따라했습니다.
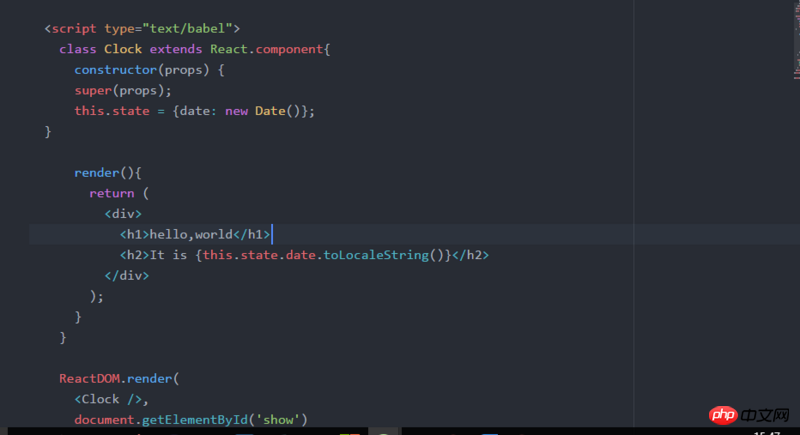
코드는 다음과 같습니다. 
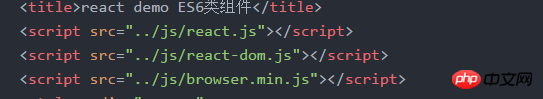
다음은 React에 대한 참고 자료로, Ruan Yifeng의 데모에서 직접 복사한 세 개의 파일입니다.
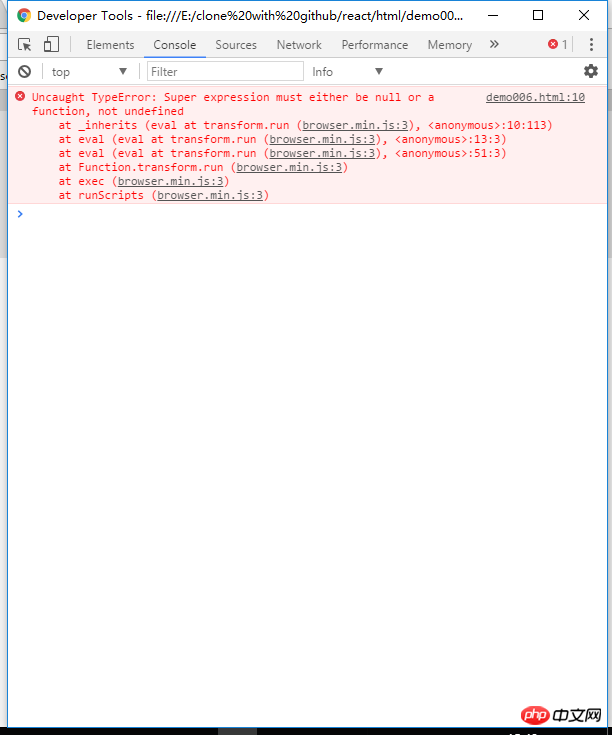
 다음은 실행 후 super에 보고된 오류입니다. 참조 파일에 뭔가 빠졌기 때문인가요?
다음은 실행 후 super에 보고된 오류입니다. 참조 파일에 뭔가 빠졌기 때문인가요?
为情所困2017-07-05 10:59:48
바벨 하나 줄이고, 클래스 xxx 확장 React는 es6으로 작성되었으며 이스케이프 처리해야 합니다.
다운로드하여 로컬에서 인용할 수 있습니다.
PHP中文网2017-07-05 10:59:48
영어로 읽지 못하는 분들을 위해 0_0
이 오류는 매우 정의되지 않았다는 뜻이 아닌가요? 슈퍼는 누구입니까? 구성요소 생성자 와우
원본 포스터의 용도를 확인하세요React.component 而不是React.Component