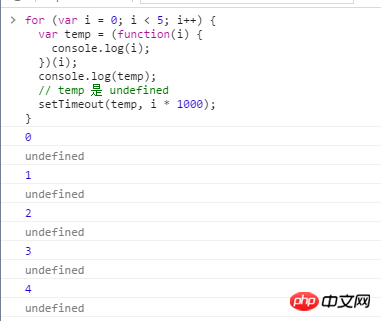
setTimeout의 첫 번째 매개변수가 바로 함수를 실행하라는 건데 이해가 안 되네요
으아악결과는 바로 0,1,2,3,4가 출력되는데 왜인지는 모르겠습니다
给我你的怀抱2017-07-05 10:58:26
이렇게 하면 모든 것이 한 번에 인쇄됩니다. . . 매초마다 인쇄되지는 않습니다. . 이렇게 쓰는 것이 좋습니다. .
으아악0, 1, 2, 3, 4를 얻을 수 있는 이유를 설명하겠습니다.
JS 사전 해석에 대한 기사는 인터넷에 많이 나와 있습니다. 간단히 말해서 실행 컨텍스트 단계에 들어가면 함수가 실행되지 않습니다. 이 함수를 선언하면 호출되지 않는 한 실행되지 않습니다. 이 함수에 대한 참조만 컨텍스트에 저장되는 것을 볼 수 있습니다. 호출되면 실행하겠습니다. 이해하고, 잘못된 점이 있으면 지적해 주세요.
함수가 즉시 실행되지 않는 경우:
실제로는 for 루프에 5개의 타이머를 정의하고 있지만 js는 단일 스레드이며 이 5개 함수는 실행을 기다리기 위해 대기열에 배치됩니다. 다음은 실행을 기다리지 않을 수 있는 예입니다. 적절하다면 이 5개 함수 function() {console.log(i);}를 메모리에 문자열로 저장하고 5개 함수 호출이 실행될 때까지 아무 일도 일어나지 않습니다(시간이 다 되면 setTimeout의 두 번째 매개변수임). , 함수에 i가 있기 때문에 함수가 실행되기 시작합니다. 이때 스코프 체인을 통해 i를 검색하고 최종적으로 외부 스코프에서 i를 찾게 되지만 이때 for 루프에는 이미 실행되었습니다. i는 4가 되므로 5개의 4가 인쇄됩니다.
즉시 실행 함수가 있는 경우(위에 작성한 것과 같은):
실제로는 for 루프에 5개의 타이머를 정의하는 것과 동일합니다. , 그러나 js는 단일 스레드이므로 이 5개 함수는 실행을 기다리는 대기열에 배치됩니다.
(함수(i) {
으아악})(i)
하지만 외부 함수는 즉시 실행되기 때문에 바로 실행되고, i가 전달됩니다. 이 5가지 함수가 실행되면 위쪽으로 i가 검색되고, 즉시 호출되는 함수의 범위에서 i가 발견됩니다. 0, 1, 2, 3, 4를 출력하세요.
大家讲道理2017-07-05 10:58:26
먼저 전체 함수를 묶는 괄호를 살펴보세요
즉,
이 단락의 이해는 자신을 패키지, 전체로 포장하는 것이며 이 전체는 기능입니다
그럼 다음에는 함수를 어떻게 호출하나요? 함수 이름()이 이런가요? 함수 이름 뒤에 괄호를 추가하면 매개변수를 전달할 수 있습니다
그래서 자연스럽게 이런 일이 일어났습니다:
으아악이러한 호출은 함수를 작성하고 ()로 감싸고, 그 뒤에 ()로 매개변수를 쓰고 직접 실행하는 것입니다
为情所困2017-07-05 10:58:26
위에서 언급했듯이 즉시 인쇄되지만 setTimeout은 전혀 영향을 미치지 않습니다.
그 이유는 즉시 실행 함수가 실행된 후에는 반환 값이 없으므로 setTimeout(undefine, i*1000)과 동일하기 때문입니다.
迷茫2017-07-05 10:58:26
setTimeout첫 번째 매개변수가 함수여야 하므로 두 번째 매개변수에 지정된 시간이 지나면 첫 번째 매개변수에 정의된 함수가 실행됩니다.
작성할 때:
으아악타이머가 이미 작동하고 있지만 1초마다 하나만 인쇄된다는 것을 알 수 있습니다undefined. 이 함수가 실행되면 i는 루프에서 빠져나와 값이 없기 때문입니다.
이렇게 바꾸세요:
으아악그러나 이 경우 첫 번째 매개변수는 함수가 아니라 표현식이므로 타이머가 적용될 때까지 기다리지 않고 실행을 만나자마자 실행됩니다. 이므로 0, 1, 2, 3, 4를 직접 입력하는 형태로 표현됩니다.
위 설명에 따라 다음과 같이 변경하세요.
으아악첫 번째 매개변수는 표현식이지만 즉시 실행됩니다. 그러나 이 표현식의 실행 결과는 값을 출력하는 것이 아니라 함수를 반환하는 것입니다. 이는 첫 번째 매개변수가 함수여야 한다는 setTimeout의 요구 사항을 충족합니다. , 및 제공 올바른 입력 매개변수가 설정되었으므로 1초마다 올바른 결과가 출력됩니다.
그러나 팀 협업을 위해 일반적으로 다음과 같이 작성하는 것을 권장하지 않습니다. setTimeout의 표준 작성 방법을 따르고 다음과 같이 작성하는 것이 좋습니다. 으아악
이렇게 하면 적어도 그룹의 다른 구성원이 읽고 이해하기가 더 쉬워질 것입니다.習慣沉默2017-07-05 10:58:26
함수가 즉시 실행되지 않으면 5개의 5가 인쇄되며, 1초마다 인쇄됩니다. 왜냐하면 루프가 완료될 때까지 setTimeout의 함수가 실행되지 않기 때문입니다. 이때 전역 변수 i는 5입니다. 즉시 실행 함수를 사용하면 루프의 각 i가 얻어집니다. 이 i는 이제 로컬 변수이며 실행될 때마다 변수 i의 값이 다릅니다.
黄舟2017-07-05 10:58:26
으아악
즉시 처형을 선언한 0 1 2 3 4
단, 반환값이 없으므로 기본값은 undefined
따라서 코드는 다음과 같이 생각할 수 있습니다.
으아악
黄舟2017-07-05 10:58:26
원칙, 클로저, 스택, 이벤트 큐, 동기화, 비동기 이해하기
아이디어를 뒤집어서 전달한 매개변수를 제거하고 정상적으로 인쇄되는지 확인하세요. 그렇지 않은 경우 이유를 분석하세요
위와 동일한 효과를 얻기 위해 작성 방법을 변경할 수 있습니까? 이유를 분석해 보세요
위 사항을 완료하면 이유, 과정 및 결과를 알 수 있습니다