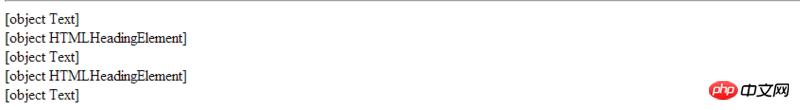
Nodelist的[2][4]로 표시되는 텍스트 노드는 무엇인가요? 누구에게? p后,对p调用childNodes返回Nodelist集合并遍历它,得出图中的几个对象,[0]是p自身文本节点,[1],[3]是h1,h2元素节点,那其中的[2][4]的文本节点是什么?我当时以为是不是h1,h2的文本节点,毕竟childNodes은 하위 노드 컬렉션을 반환하는 것이지만 코드가 내 생각을 뒤집었습니다. Nodelist的[2][4]로 표시되는 텍스트 노드는 무엇인가요? 누구에게? 
생각해보면 h1과 h2의 Nodelist는 아닌 것 같습니다. p에 대해 childNodes가 반환한 Nodelist 세트에는 h1과 h2가 포함되어 있고, h1과 h2의 텍스트 노드는 자체 Nodelist에 있습니다.
滿天的星座2017-07-05 10:57:43
이 두 개의 텍스트 노드는 </h1>、</h2>后面的空白符(换行符)。其实this is p그 뒤에도 하나 있는데 공백 문자와 문자열이 하나의 텍스트 노드로 결합됩니다. p.childNodes에 의해 생성되었으므로 모두 p에 속해야 합니다.
줄 바꿈을 모두 삭제하고 이렇게 쓰면IE를 사용하여 이 코드를 구문 분석하면 p.childNodes가 3개만 있습니다. 즉, 다른 브라우저의 경우 새 줄이나 요소 사이에 공백이 있으면 5개의 하위 요소가 생성됩니다. 사용되는 것, 그것이 바로 당신이 보는 것입니다.
this is p、<h1 id="h1">this is H1</h1>、<h2>this is H2</h2>
, 하위 요소가 3개만 남는 것을 볼 수 있습니다. <p>this is p<h1 id="h1">this is H1</h1><h2>this is H2</h2></p>
習慣沉默2017-07-05 10:57:43
elements의 공백 문자도 텍스트 노드로 처리되므로
[0] = p입니다(h1 앞에 공백 추가)
[1] = h1
[2] = h1과 h2 사이의 공백
[3] = h2
[4] = h2 완료 및 p 사이의 공백 엔딩
某草草2017-07-05 10:57:43
는 각각 h1和h2后面的换行符号,是属于p的文本节点。
使用childNodes是会产生这样的问题的,因为这个方法也会将他们当作子元素。
最好用children이므로 이 문제를 피할 수 있습니다.