

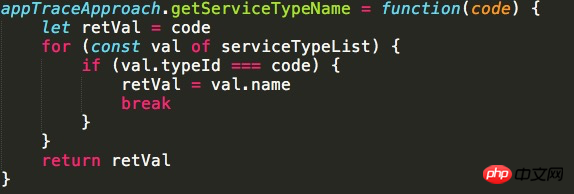
이 코드를 어떻게 최적화해야 하나요? 사장님께서 ES6 맵 데이터 구조로 변환해야 한다고 하더군요. 변환이 잘못되어 느려지는 것 같아요

최적화를 했는데 속도가 느린 것 같습니다. 조언 부탁드립니다
習慣沉默2017-07-05 10:56:21
사용filter() 确实可以一句话搞定,但是,效率不高。其实可以用 find(MDN 참조)
안타깝게도 IE는 find()을 지원하지 않으므로 MDN 문서 끝부분에 Polyfill이 있습니다.
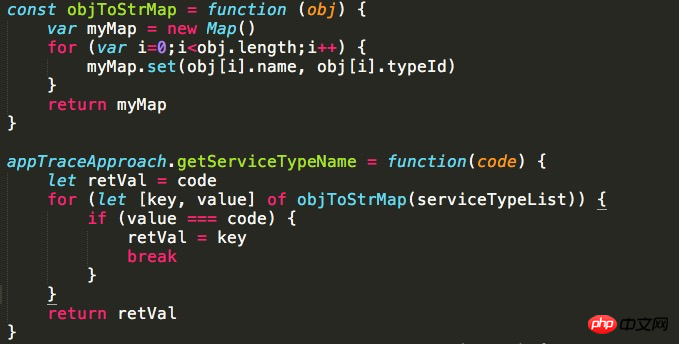
맵을 사용하여 구현하는 경우 네이티브 객체가 문자열 유형 키를 지원하므로 ES6 맵을 사용할 필요는 없지만 어떻게 구현하든 이 맵을 변환하는 데 getServiceTypeName 之外进行。因为转换的过程比你写的 for ... of시간이 더 많이 걸립니다.
为情所困2017-07-05 10:56:21
...
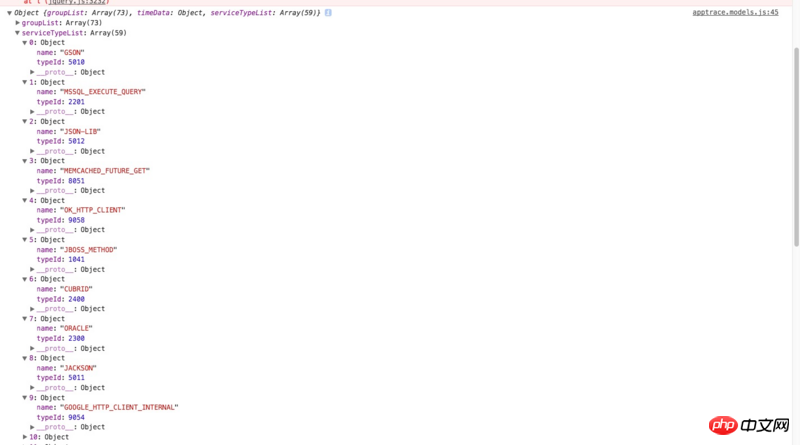
먼저 키-값 쌍 이름:ID를 사용하여 맵 구조로 변환합니다. 그런 다음 name을 직접 사용하여 해당 ID를 얻을 수 있습니다. 당신은 그가 말한 방법의 의미를 전혀 이해하지 못했습니다.
먼저 유형 배열을 맵 구조로 변환한 다음 map.get(code)을 통해 가져옵니다. 횡단할 필요가 없습니다.
阿神2017-07-05 10:56:21
함수에서는 다음과 같이 작성할 수 있습니다.
let result = serviceTypeList.map((val)=> val.typeId === code);
retVal = result.name;
女神的闺蜜爱上我2017-07-05 10:56:21
루프 필터링 작업은 느리지 않습니다.
지도로 변환할 때 변환 자체의 비용을 고려해야 하는 솔루션
일부 언어와 함께 제공되는 지도 구현은 컬렉션이 작을 때 배열을 사용하여 해시코드 작업이 필요 없고 효율성이 향상됩니다