오늘 인터뷰 질문에 직면했습니다. 즉, 페이지에 두 개의 비동기 ajax 작업이 있는 경우 이 두 개의 비동기 작업의 실행 순서가 확실하지 않기 때문에 두 작업이 모두 실행된 후 어떻게 새 작업을 실행할 수 있습니까? 방법은요?
그때 저는 첫 번째 방법으로 대답했습니다. 두 개의 Ajax를 중첩하고 두 번째 Ajax의 반환 함수에서 새로운 작업을 수행하는 것이었습니다. 면접관의 답변: 이 방법은 너무 구식입니다.
그래서 두 번째 대답을 생각했습니다. 타이머 setTimeout을 통해 로컬 변수를 모니터링하고 새 작업을 수행하기 전에 두 개의 비동기 작업이 완료되었는지 확인하는 것입니다. 면접관의 답변: 이 방법의 성능이 좋지 않습니다. 더 간단하고 합리적인 방법을 생각할 수 있습니까?
당시엔 별 생각이 없었는데
그래서 가장 좋은 방법이 무엇인지 알아보고자 이런 질문을 올렸는데요? 토론하고 조언을 주시는 것을 환영합니다
学习ing2017-07-05 10:56:02
1. Promise는 비동기 Ajax 작업을 래핑합니다.
3. Wait를 사용하여 Promise 데이터의 비동기 획득이 완료될 때까지 기다립니다. 이 방법은 제가 특별히 작성한 샘플 코드를 참조하세요. 나는 그것을 사용하기에는 너무 게으르다. ajax가 데이터를 얻은 후, 데이터 획득을 시뮬레이션하기 위해 settimeout 함수를 사용하고 동일한 원리와 효과를 갖는다.
으아악
为情所困2017-07-05 10:56:02
현재 브라우저 환경에서 기본으로 제공되는 네이티브 방법은 Promise.all입니다.
내 지도 라이브러리 Sinomap Demo를 예로 들어 보겠습니다. 이 페이지에 지도를 로드하려면 여러 요청을 동시에 시작해야 하지만 반환 순서는 보장되지 않습니다.
중국 지형 데이터
각 지방의 JSON 데이터
여러 차트가 오버레이되면 여러 데이터 인터페이스를 통해 반환해야 하는 여러 차트에 여러 JSON 데이터가 있습니다...
솔루션은 포장되지 않은 http://sinomap.ewind.us/demo/demo.js에 직접 들어 있습니다. 예:
이러한 방식으로 Promise는 콜백 로직의 분리를 실현할 뿐만 아니라 기본적인 비동기 프로세스 제어도 실현합니다.
高洛峰2017-07-05 10:56:02
방금 jquery의 when 메소드를 보았으므로 jquery만큼 좋지 않을 수도 있지만 적어도 콘솔에 다음 코드를 직접 입력하여 시도해 볼 수 있습니다. 가서 쓰세요. 30분 정도 걸렸어요. .
으아악给我你的怀抱2017-07-05 10:56:02
jQ를 사용할 수 있는지 물어보세요. 그렇다면 다음과 같이 말하세요.
으아악그런데 $.when
에 대한 문서 참조는 다음과 같습니다.学习ing2017-07-05 10:56:02
귀하의 질문은 a, b, c 세 가지가 있다는 것입니다. c는 a와 b가 완료된 후에 실행되어야 합니다.
방법은 여러 가지가 있습니다. 말씀하신 중첩 방법, 폭력적인 모니터링 방법 등
저는 이 질문을 이전에 생각해 본 적이 있으며, 여기에 제 답변이 있습니다.
비동기 이미터
모든 내부 함수에는 값을 반환하는 데 사용되는 함수인 commit 매개변수가 있습니다. Ajax가 성공하면 반환 값을 다시 전달하세요
으아악프로세서는 할 일과 같은 데이터입니다. cb는 최종 콜백입니다.
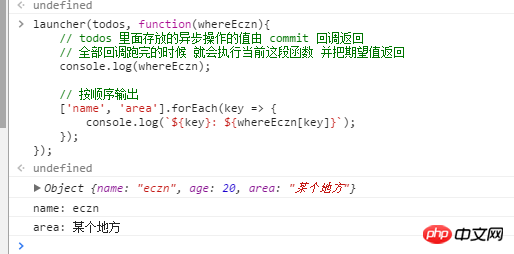
으아악비동기 이미터를 실행하고 最终回调

https://eczn.coding.me/blog/%...
世界只因有你2017-07-05 10:56:02
변수 a=0을 정의하고 ajax 요청이 성공한 후 콜백에 a++를 설정할 수 있습니다.
그런 다음 두 콜백 모두에서 a==2를 판단하고 작업 함수를 실행합니다.
天蓬老师2017-07-05 10:56:02
두 개의 플래그를 설정한 후 두 개의 ajax가 동일한 콜백을 호출합니다. 이 콜백에서는 후속 작업이 수행되기 전에 두 플래그가 모두 true라고 판단됩니다.