준비해야 할 환경과 도구가 설치되었습니다. 지정 디렉터리 d:myproject
1. 프로젝트를 넣을 폴더를 찾으세요. 제가 만든 폴더는 d:myproject입니다. :myproject
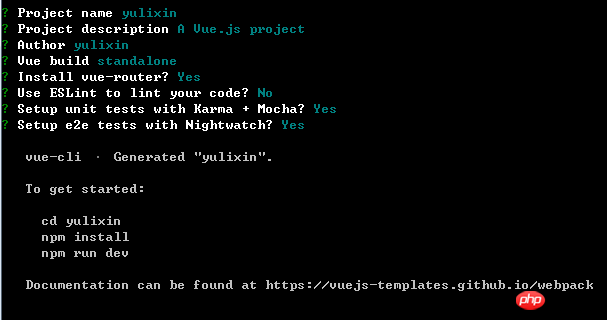
3. vue 스캐폴딩 입력 설치: vue init webpack yulixin
3
의 요구 사항에 따라 프로젝트 생성을 완료한 후
 4. 그런 다음
4. 그런 다음
cd yulixin
npm run dev
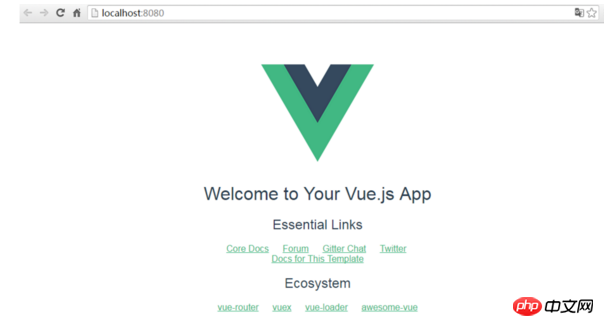
를 실행합니다. 서비스가 성공적으로 시작된 후 브라우저는 기본적으로 아래와 같이 "환영 페이지"를 엽니다.
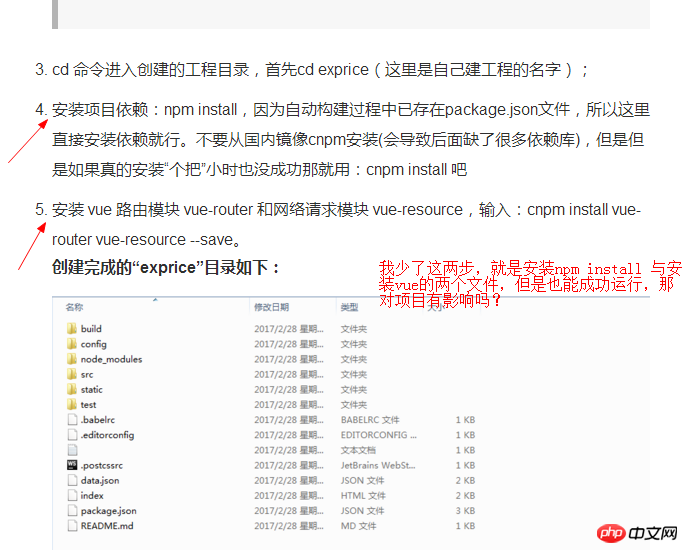
 아래 스크린샷에서 두 단계를 놓쳤는데 영향이 있을까요?
아래 스크린샷에서 두 단계를 놓쳤는데 영향이 있을까요?

怪我咯2017-07-05 10:55:33
이전 설치 중에 라우터를 이미 설치했습니다.
vue-resource는 더 이상 axios를 사용하여 ajax