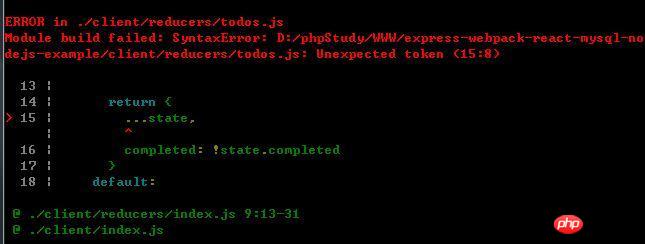
webpack을 사용하여 es6을 구성하세요. 대부분의 구문이 지원되지만... 이 구문은 컴파일을 통과할 수 없습니다
으아악

비슷한 문제를 겪은 사람이 있나요?
淡淡烟草味2017-07-05 10:54:45
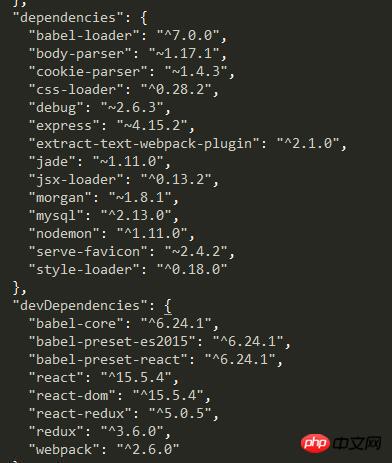
먼저 .babelrc에 해당 플러그인을 추가하세요. 예:
그런 다음 NPM을 통해 설치하세요 babel-plugin-transform-object-rest-spread.
滿天的星座2017-07-05 10:54:45
팁, Babel의 각 사전 설정은 새로운 구문에 대한 지원이 다릅니다. es2015 사전 설정은 2015년에 공식적으로 승인된 es 구문만 지원합니다. 자세한 내용은 여기에서 확인할 수 있습니다. env 사전 설정을 사용하는 것이 좋습니다.