오늘 코드를 작성하다가 아주 이상하고 이상한 문제에 직면했습니다
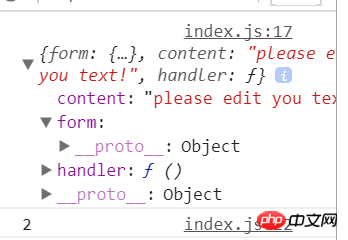
으아아아매우 일반적으로, 먼저 new가 초기화되고 병합 메서드를 호출합니다. 논리적으로 말하면 출력 결과는 병합 전의 config 속성 개체이고 병합 후의 config 속성 개체여야 합니다. 그러나 실제 상황은 
병합해서 출력하는 것처럼 동작하지만 호출 순서는 정상입니다
더 이상한 건
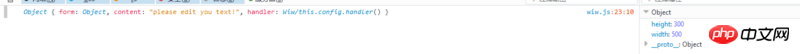
넣을 때
으아아아결과는 정상으로 돌아왔습니다
FireFox에서는 항상 정상이었습니다

扔个三星炸死你2017-07-05 10:52:50
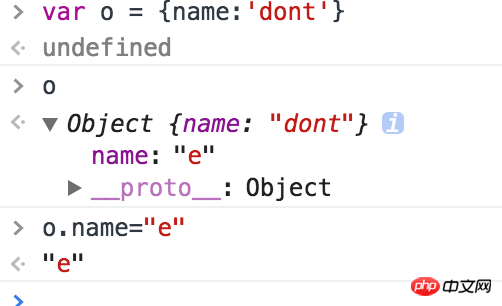
말하자면 크롬 콘솔의 출력 내용이 약간 실시간인 것 같은데, 스크린샷을 보시면 나중에 o의 이름이 바뀌었는데 클릭하시면 왜 이름이 일관되지 않는지 알 수 있을 것 같아요 위의 출력은 = =입니다. 나중에 다시 형태로 바뀌는 게 정상이라는 질문과도 일맥상통한다. 아래쪽 화살표 옆에 있는게 하드코딩된거 같은데 내용 클릭은 실시간이네요.

또 다른 질문: http://www.css88.com/jqapi-1....
으아악