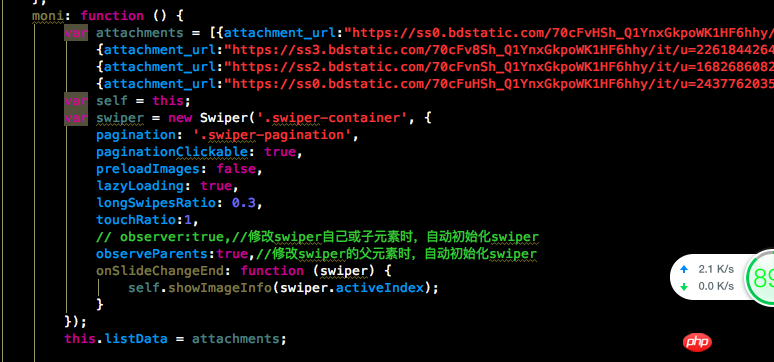
질문은 vue에 작성되었습니다. 요청한 데이터가 없기 때문에 일부 가짜 데이터가 생성됩니다.

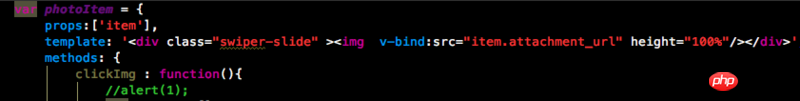
동적으로 생성된 img 태그입니다

그런 다음 페이지에서 사용하세요:

근데 크롬을 열어서 효과를 보니까 스와이프도 안되고 초기 사진만 보이더라구요

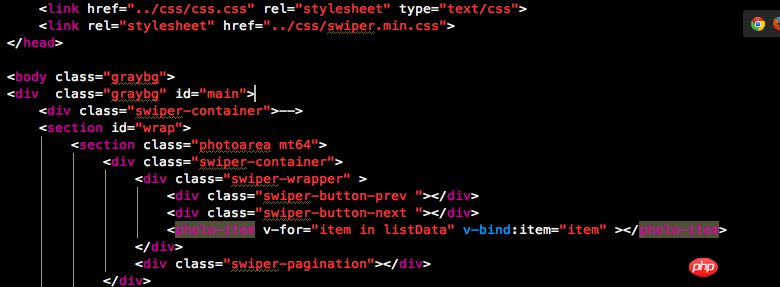
동적으로 생성된 img도 맞는데 구조는 아래와 같은데 왜 스와이프가 안되나요?

그리고 이상한 점은 질문자가 동적으로 생성된 img 태그를 3' <p class="swiper-slide">슬라이드 1</p>
'으로 변경했는데 역시 스와이프할 수 없다는 점이었습니다. swiper 공식 문서에 추가 스와이프 방법이 있는데 무슨 문제인지 알려주세요
曾经蜡笔没有小新2017-07-05 10:50:46
이벤트가 바인딩되지 않을 수 있습니다. 마운트된 라이프 사이클에 새 swiper를 넣거나 vue-swiper를 사용하여 다른 사람이 이를 캡슐화할 수 있습니다
我想大声告诉你2017-07-05 10:50:46
이유는 충분히 상세하지 않습니다. "동적 생성" 영역에 있을 수 있다고 추측할 수 있습니다. 이는 이벤트를 요소에 바인딩하고 동적으로 생성된 요소에 기존 메서드 ele.addEventListener를 따르면 실패하는 것과 같습니다.
代言2017-07-05 10:50:46
원인은 swiper 초기화 위치가 잘못되었기 때문입니다. img 태그를 동적으로 생성하려면 vue를 사용하여 구성 요소를 작성해야 합니다. 이거
으아악바운드 데이터 소스가 컴포넌트를 비동기식으로 생성하도록 변경되었으므로 스와이프를 초기화하는 작업은 컴포넌트가 로드된 후 라이프 사이클, 즉 Vue 객체의 마운트된 함수에서 실행되어야 합니다