
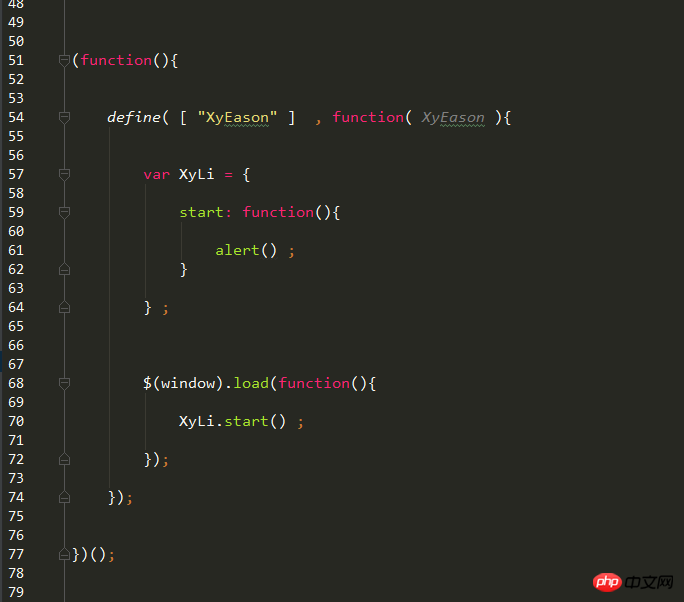
왜인지는 모르겠지만 $(window).load()의 코드가 실행되지 않습니다. requireJS 로딩에 문제가 있는 것 같은데 정확히 무슨 일이 일어났는지는 모르므로 알 수 없습니다. $(window).load() 함수를 사용해 보세요. 모두 도와주세요. 정말 감사합니다! ! !
世界只因有你2017-07-05 10:50:19
사용 requireJS的一个好处就是可以保证js模块按照你指定的依赖顺序加载。
回到你的代码,define用于定义一个模块,同时表明该模块依赖于XyEason。因此requireJS会保证在XyEason加载完之后,才执行回调函数也就是function(XyEason)。
回调函数的执行是异步的,而load事件发生在页面加载的时候,等执行这段代码的时候load이벤트가 발동되었으므로 당연히 실행되지 않습니다.
귀하의 코드는 다음 단락과 동일합니다