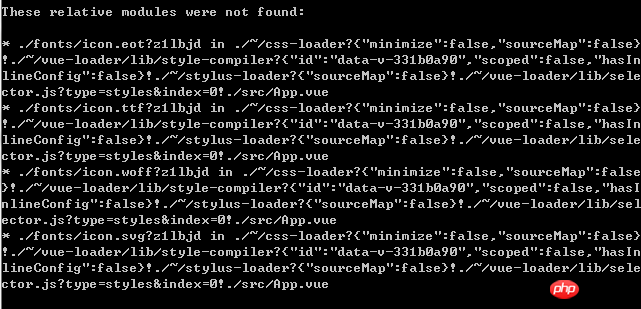
icomoon.io에서 아이콘 폰트를 만들고 stylus.CSS 형식으로 변경했습니다. vue를 시작한 후 다양한 로더 모듈을 찾을 수 없다고 표시됩니다. 하지만 표시된 모든 로더를 설치했습니다.
1. 새로 생성된 스타일러스 스타일 파일은 도입된 후 오류를 보고하지 않습니다.
2. 아이콘 글꼴 파일 오류는 @font-face의 URL을 구문 분석할 수 없기 때문에 발생합니다. webpack에서 구성한 url-loader를 확인했는데 오류는 발견되지 않았습니다.
3. 아이콘 글꼴 파일을 이전 스캐폴딩에 넣어두어도 정상적으로 사용 가능합니다. 이전 노드 모듈과 패키지를 교체했는데 이제 스캐폴딩에 있는 것들이 여전히 작동하지 않습니다. 물론, 아이콘 폰트 파일을 스타일러스 형식으로 변경하지 않고 CSS 형식으로 직접 import 하면 정상적으로 사용이 가능합니다.