
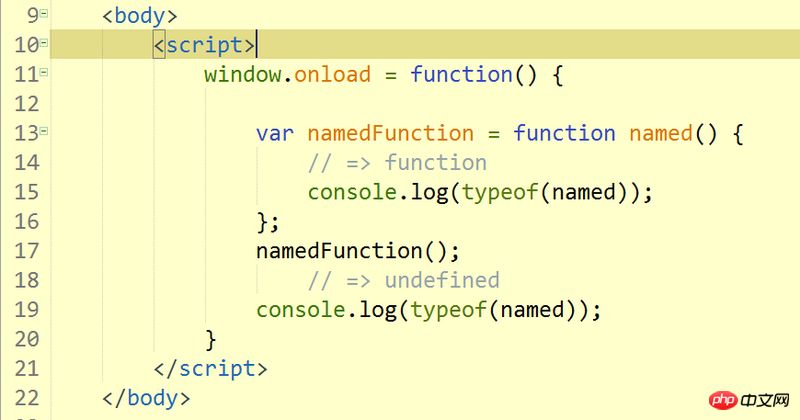
전역 범위에서 console.log(typeof(named));가 함수 표현식의 이름에 액세스할 수 없는 이유는 무엇입니까?
함수 선언 후 전역 스코프에 이름이 노출되는거 아닌가요?
怪我咯2017-07-05 10:49:50
함수 표현식과 함수 선언 사이에는 몇 가지 중요한 차이점이 있습니다.
1. 함수 선언은 함수 자체인 동일한 이름의 변수를 정의합니다. 함수 표현식은 정의된 함수만을 값으로 취급합니다. function 뒤에 이름을 추가하더라도 해당 이름을 변수로 정의하지 않습니다. 이 함수 표현식은 값이므로 다른 변수에 할당될 수 있습니다.
2. 함수 표현식에 function()也可以写function c()를 쓸 수 있다는 것을 알 수 있습니다. 후자는 외부 범위에서 변수 c를 정의하지 않기 때문에 간단히 말해서 두 가지 점이 있습니다.
의 b.name이 정의되지 않았습니다. var d = function c(){}里的d.name是存在的,值为字符串c,而var b = function(){}
내부의 변수 b로만 참조할 수 있습니다. function c(){}的函数体内部作用域,变量c是存在的,并且就是函数本身,和外部作用域的变量d等价,而匿名函数function(){}