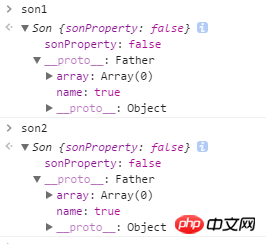
코드는 다음과 같습니다.
으아악Father의 배열 속성은 son1과 son2가 공유하지만 이름 속성은 공유되지 않습니다. 제가 이해한 바에 따르면 son1과 son2는 모두 이름 속성을 찾기 위해 Son.prototype으로 이동합니다. . 왜 안 돼? ?
为情所困2017-07-05 10:49:40
배열은 참조 유형이기 때문에 father(new Father()),son1,son2,这三个实例来说,他们array保存的都是[]这个数组的引用,所以只要其中一个修改了,顺着引用找到内存中的数组就会修改,修改的就是同一个数组。而name = true,这个name是基本类型,在分别new实例的时候,会在内存中各开辟一块区域内存放它的值,因此上述三个实例的name对应的是不同内存区域的值,所以修改了就不会互相影响。
看来楼上的一些回答后,思考了一下,发现我的理解,我的答案是有错的。保留原答案,下面更正一下。
关于数组那一块没有问题,问题在name这个属性,对于son1,son2来说,他们是没有name这个属性的,所以在new的时候,应该是没有为他们的name开辟内存空间的。只有father这个实例有。son1,son2的name值是通过原型链查找找到的,如果对son1.name进行赋值,那么相当于给son1这个实例添加了name属性,当然再次打印son1.name时取到的值是属于son1的name值,而打印son2.name,则会去原型链上找name,这个时候找到的是Father的name值,因此两个值不同,可能会给你造成没有共用的错觉。
值得注意的是,如果son1.array[0] = 1这么赋值的话,那么对三个实例的array都会有影响,如果是son1.array = [1]에서는 이러한 할당이 발생하지 않습니다. 왜냐하면 이때 배열은 새 배열 메모리 주소 [1]에 대한 참조를 유지하기 때문입니다.
高洛峰2017-07-05 10:49:40
왜 name속성은 공유되지 않는다고 나와 있나요?

프로토타입 체인 상속은 프로토타입 체인을 찾을 때까지 검색하고 이 값을 반환하는 것을 의미합니다. undefined
으아악
이 시점에서 인스턴스의 값을 가져옵니다. Son에 해당 속성이 없는 경우에만 프로토타입 체인에서 검색됩니다.