
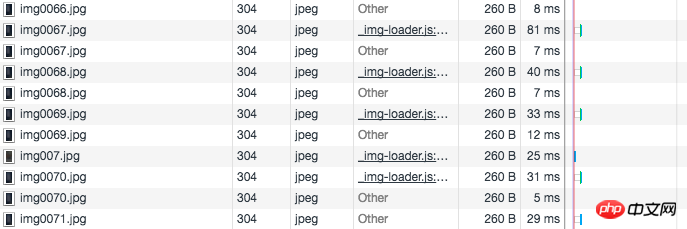
그림과 같이 이미지를 미리 로드한 후 이미지를 반복적으로 호출하면 반복적인 이미지 리소스 로딩이 발생하는 것으로 나타났습니다(이미지 리소스 경로가 일치하는지 확인).
휴대폰에서는 그런 상황이 발견되지 않았지만, 크롬에서는 비슷한 상황이 쉽게 발생할 수 있고, 반복적으로 로딩되는 이미지 리소스가 매번 다릅니다.
요청을 한두 번 반복한 후에는 다시 요청이 반복되지 않습니다.
이 상황의 이유는 무엇입니까?
html 헤더
으아악Stackoverflow에 대한 동일한 질문: https://stackoverflow.com/que...
仅有的幸福2017-07-05 10:46:59
http 요청은 304입니다. 사실 이 사진은 브라우저 캐시에서 로드된 것입니다
인용문: HTTP 304 이해하기
최근 동료들과 함께 웹의 캐시 문제를 살펴보며 HTTP의 304에 대해 더 잘 이해하게 되었습니다.
304의 표준 해석은 다음과 같습니다. 수정되지 않음 클라이언트가 버퍼링된 문서를 갖고 있고 조건부 요청을 발행했습니다(일반적으로 클라이언트가 지정된 날짜보다 최신 문서만 원한다는 것을 나타내기 위해 If-Modified-Since 헤더를 제공함). 서버는 클라이언트에게 원래 버퍼링된 문서를 계속 사용할 수 있음을 알려줍니다.
클라이언트가 파일을 요청할 때 캐시된 파일에 마지막 수정이 있음을 발견하면 요청에는 If Modified Since가 포함되며 이 시간은 캐시된 파일의 마지막 수정 시간이 됩니다. 따라서 요청에 If Modified Since가 포함되어 있으면 클라이언트에 이미 캐시되어 있음을 의미합니다. 이번 시간과 현재 요청된 파일의 수정 시간을 판단하여 304를 반환할지 200을 반환할지 결정하세요. CSS 및 이미지와 같은 정적 파일의 경우 서버는 자동으로 마지막 수정 날짜와 이후 수정 날짜를 비교하여 캐싱 또는 업데이트를 완료합니다. 그러나 동적으로 생성된 페이지인 동적 페이지의 경우 마지막 수정 정보가 포함되지 않는 경우가 많으므로 브라우저, 게이트웨이 등은 이를 캐시하지 않습니다. 즉, 요청될 때마다 200 요청이 완료됩니다.
따라서 동적 페이지의 캐싱 가속을 위해서는 먼저 응답의 HTTP 헤더에 마지막 수정 정의를 추가한 다음 요청의 If Modified Since와 요청된 콘텐츠의 업데이트 시간을 기반으로 200 또는 304를 반환해야 합니다. 304를 반환할 때 데이터베이스 쿼리가 이루어졌지만 이후의 추가 데이터베이스 쿼리를 피할 수 있으며, 페이지 콘텐츠는 반환되지 않고 HTTP 헤더만 반환되므로 대역폭 소비가 크게 줄어들고 사용자 경험이 향상됩니다.
이러한 캐시가 유효한 경우 HttpWatch를 통해 요청을 보면 다음과 같은 결과가 발생합니다.