휴대폰에서 JS를 디버깅하는 중 문제가 발생했는데 vconsole을 찾아 로그를 표시했습니다.
https://github.com/WechatFE/v...
zip 패키지를 직접 다운로드한 다음 디렉토리에 들어가서 npm을 사용하여 개발 종속성을 설치했습니다
으아악모든 패키지가 설치되었으며 package.json에 따라 실행되었습니다
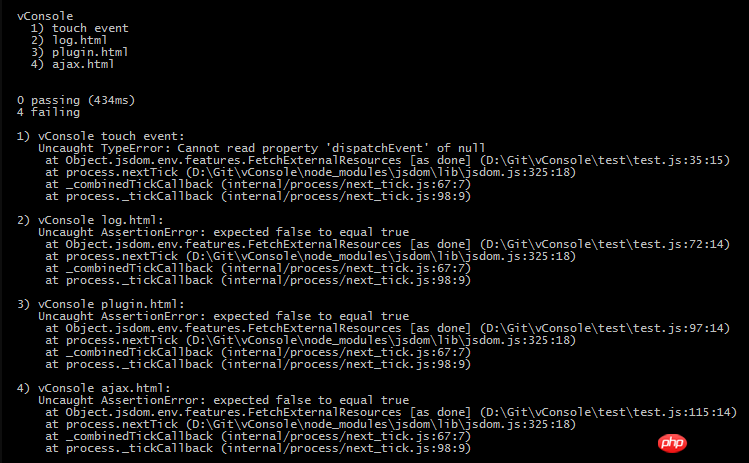
으아악그런데 오류가 보고되었습니다.

최악의 점은 문서에 따르면 기본적으로 과거에 이 방법을 사용하여 설치한 패키지 중 어느 것도 성공적으로 실행되지 않는다는 것입니다.
뭔가 누락되었다는 메시지가 표시되거나 명령을 실행할 수 없고 오류가 발생한다는 메시지가 표시됩니다. .
그래서 묻고 싶은데요, 어떻게 하시나요? ? ? ?
------------ 업데이트 라인------------ -- --
이 패키지의 인스턴스가 왜 잘못 실행되었는지 알고 싶지 않습니다. 패키지를 어떻게 설치했는지 묻고 싶습니다.
제 방법을 먼저 알려드릴게요:
1) 먼저 패키지를 다운로드하세요
2) 패키지에 들어가서 package.json 파일을 보고 테스트 케이스 스크립트와 컴파일 스크립트를 찾으세요
3) npm install --save-dev를 사용하여 개발 종속성을 설치하세요
4) npm run + script를 사용하여 스크립트를 실행하세요
제가 묻는 이유는 여러 번 문제가 발생했기 때문입니다.컴파일하기 위해 스크립트를 실행할 때 일부는 종속성이 적다는 메시지를 표시하지만 종속성을 설치할 때 오류가 보고되지 않습니다.
이번처럼 테스트 케이스 오류도 있습니다. 이런 문제에 대해서는 제가 직접 관련 질문과 글을 찾아보고, 각 설치 전 Readme도 읽어보았습니다
파일, 그래서 다들 어떻게 했는지 물었고, 그동안 제가 간과한 부분이나 잘못한 부분은 없는지 확인하고 싶었습니다.
曾经蜡笔没有小新2017-07-05 10:46:54
이 도서관의 자체 UT가 운영되지 않은 것 같습니다. 귀하의 문제는 아닌 것 같습니다. 예를 들어 다음 단락은 다음과 같습니다.
으아악이 경우에는 test/log.html文件里,的确没有一个声明为.vc-switch 요소가 지정되었습니다. 당연히 오류가 보고되었습니다.
물론 제가 이런 내용은 잘 몰라서 원작자에게 물어보는게 가장 정확할 것 같아요
淡淡烟草味2017-07-05 10:46:54
readme의 단계를 따르세요. 작동하지 않으면 먼저 위키와 프로젝트 이슈를 확인하세요. 관련 질문이 없으면 여기에 블라인드 질문을 하는 것보다 훨씬 낫습니다.
三叔2017-07-05 10:46:54
아래 읽어보기는 매우 명확합니다. 직접 살펴보세요. 회사에서는 독립적으로 문제를 해결할 수 있는 능력을 갖춘 사람을 원하는 경우가 많습니다.
이런 문제를 해결하려면 자신에게 의지해야 합니다. 큰 프론트 엔드로 성장하려면 문제 해결 능력을 훈련하는 것이 필수적입니다
https://github.com/WechatFE/v...