
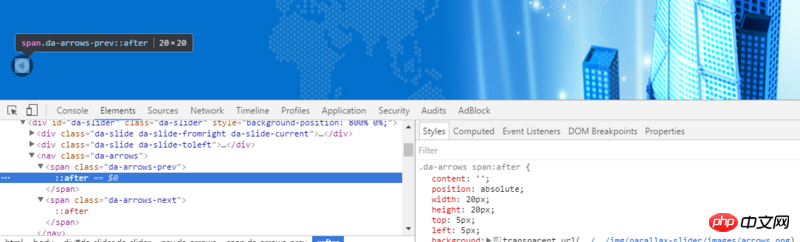
왼쪽, 오른쪽 버튼을 바꾸고 싶은데, 페이지가 표시될 때 왜 검은색 프레임이 표시되나요?
漂亮男人2017-07-05 10:40:21
먼저 스팬은 인라인 블록 요소인데, 너비와 높이를 직접 설정하는 걸 보면 좀 어색한데, 인라인 블록 수준 요소로 설정해 보시고 해결하시면 될 것 같습니다. 그것
PHP中文网2017-07-05 10:40:21
span.da-arrows-prev라면 배경만 제거해주세요
으아악유사 클래스 배경인 경우
`span.da-arrows-prev::after{
}`