1. 인스턴스화 전에는 왜 이 블록의 값을 반환할 수 없나요?
2. 왜 인스턴스화 후에만 값을 반환할 수 있나요?
3. 프로토타입에서 직접 사용할 수 없는 이유는 무엇인가요? ?
習慣沉默2017-07-05 10:39:44
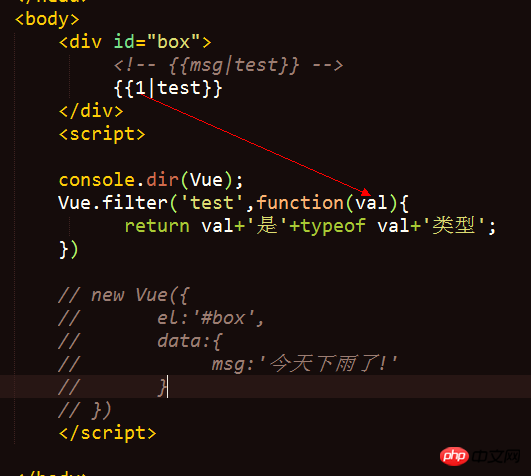
Vue.filter 메소드는 두 개의 매개변수를 받습니다. 첫 번째 매개변수는 필터의 이름이고, 두 번째 매개변수는 필터의 구현입니다. 이 정적 메소드는 테스트 필터가 있음을 알려주는 것과 같으며, 구체적인 구현은 다음과 같습니다. 두 번째 매개변수는 이해합니다. 이 필터를 전역적으로 저장한 것이 전부입니다. 전달한 테스트 필터를 호출하려면 인스턴스화해야 합니다. 인스턴스화 프로세스 중에 HTML 템플릿이 구문 분석됩니다. 테스트 필터를 호출한 후에만 테스트 필터가 호출되고 값이 반환됩니다.