형제 여러분, 위에서 언급한 대로 테이블 행에서 "편집"을 클릭하여 내용을 변경할 때
this.context.router.push("/user/edit/"+user.id)를 사용하세요. 값 전달로 이동하고 this.context.router.params.id를 사용하여 편집 구성 요소에서 ID를 얻으면 오류 메시지가 보고됩니다. 정의되지 않은 'id' 속성을 읽을 수 없습니까? ? 많이 헷갈리는데 조언 부탁드립니다. . . 자세한 내용은 다음과 같습니다.
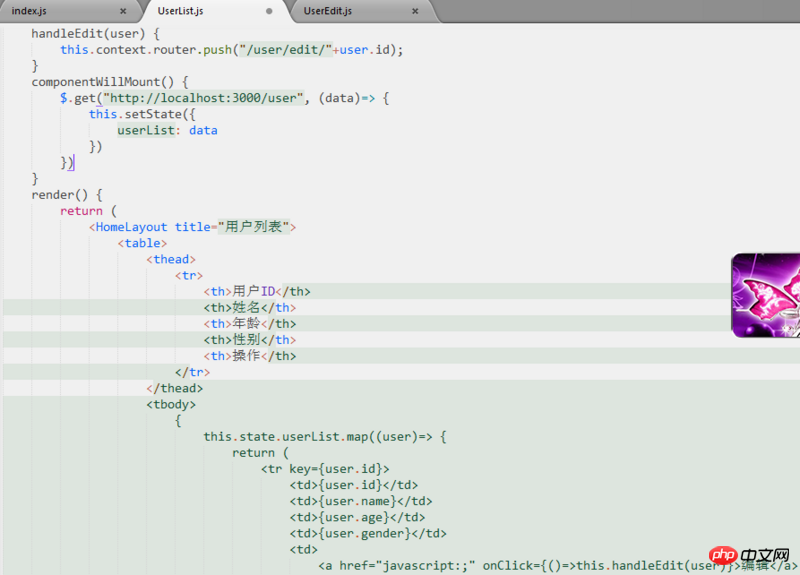
첫 번째는 하단에 편집 버튼이 있고 상단에 점프 기능이 있는 테이블 페이지입니다. 
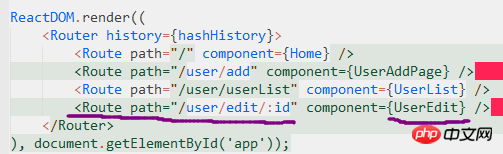
두 번째로 index.js의 라우팅 설정에는 문제가 없어야 합니다. 
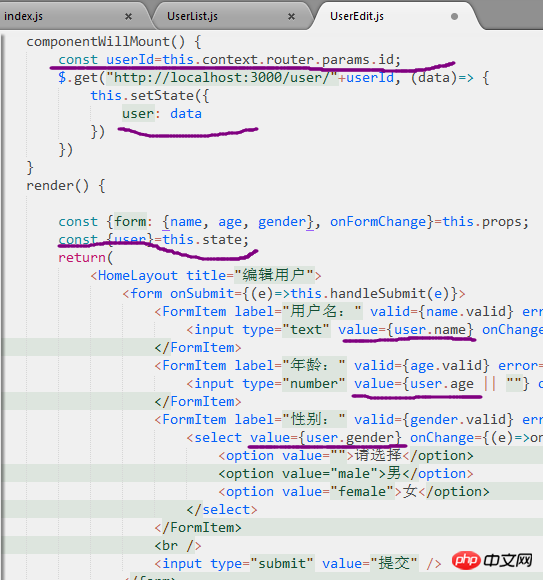
편집 페이지에서는 데이터를 얻은 후 자동으로 양식을 작성합니다. 
欧阳克2017-07-05 10:39:17
편집 구성요소에서 this.context.router.params 값을 확인하세요. 이 값이 정의되지 않았기 때문에 오류가 발생했습니다. 이 값에 액세스할 수 있는지 확인하세요.