
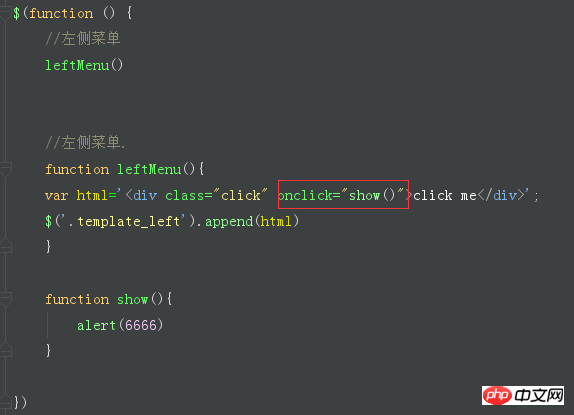
쇼가 정의되지 않은 경우 클릭하면 오류가 보고됩니다
왜 show() 함수를 $(function(){}) 외부에 두나요?
typecho2017-07-05 10:39:03
추가하는 html은 문자열이고 onclick의 이벤트는 show()입니다. 특정 개체의 메서드를 지정하지 않으면 기본값은 전역 메서드이고 $(function(){})은 클로저입니다.
给我你的怀抱2017-07-05 10:39:03
이렇게 써보세요
으아악 show()를 직접 호출하면 바로 실행됩니다. onclick="show()"라고 쓰면 문서가 로드된 후 $(document).ready()가 실행됩니다. show()를 실행하려면 클릭하세요. 이때 창 아래에서 show()를 검색하게 됩니다. 물론 결과는 정의되지 않습니다. $(funciton(){})에 작성하려면 이렇게 하면 됩니다. 이:
으아악
怪我咯2017-07-05 10:39:03
show 함수는 익명 함수 내에 있습니다. onclick 바인딩은 전역적으로 검색하며 익명 함수에 정의된 항목을 찾을 수 없습니다.
天蓬老师2017-07-05 10:39:03
onclick은 window.shou()인 창 개체 아래에서 사용자 정의 함수 show()를 찾습니다. . 따라서 $(function(){}) 함수 외부에 배치해야 합니다. . 따라서 앞으로는 모든 사용자 정의 함수를 $(function(){}) 외부에 작성해야 하며, 일부 후속 처리 및 호출은 문서가 완료된 후에 호출되도록 $(function(){}) 내부에 배치해야 합니다. 로드
黄舟2017-07-05 10:39:03
일반 언어에서 $(function(){})은 문서가 실행된 후에 내용을 실행하는 것입니다
그리고 문서가 로드된 후에 바인딩을 추가했습니다. HTML 실행시 Show()가 발견되지 않습니다. 채택해주세요
某草草2017-07-05 10:39:03
사실 js의 범위로 인해 발생하는 문제입니다. onclick="show()" 는 window에서 show() 메서드를 실행하지만 Window에는 그러한 메서드가 없습니다.
伊谢尔伦2017-07-05 10:39:03
$(function(){}) = $.ready(), 즉 페이지가 로드된 후에 show 함수가 선언되지만 인라인 onclick 이벤트에 show()를 작성하고 show 함수를 현재로서는 아직 성명이 나오지 않아 정의되지 않은 것으로 보고됩니다