요구사항은 실제로 매우 간단합니다. 페이지 하단의 입력 상자를 수정하고 텍스트를 입력하면 됩니다.
하지만. . . iOS 시스템에서. 이 입력에 초점이 맞춰지면 전체 페이지가 위로 올라갑니다. . . . . . 헤더의 내용이 더 이상 표시되지 않습니다.
페이지의 다른 요소 위치는 변경되지 않고 이 입력 상자만 위로 올라가도록 할 수 있는 좋은 방법이 있나요?
팁: 인터넷에서 이것저것 많이 확인해봤는데 해결이 안되네요 T.T
그러다가 간단하게 전체 페이지 위치를 고정, 포커스 입력시 위:0;아래:0; 으로 변경해 보았는데요. 윗부분은 올라가는데 입력도 안 올라가고 키보드로 막혀서요
習慣沉默2017-07-04 13:47:35
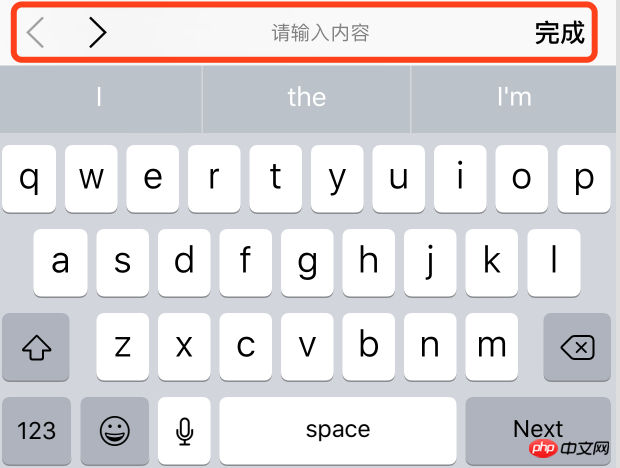
input 상자를 비활성화하고 input을 클릭한 후 keyboard 팝업 이벤트를 받고 toolbar를 keyboard에 추가하고 새 input 상자를 만들어 toolbar에 추가합니다. 키보드가 수납되었을 때 툴바의 입력 상자에 있는 내용을 가져와 페이지 입력에 할당합니다.
三叔2017-07-04 13:47:35
이 문제는 비교적 좋은 문제입니다. 콘텐츠가 스크롤되는 경우 iOS에서 고정 입력을 클릭하면 중간에 도달하는 것을 볼 수 있습니다.
해결해야 할 사항:
콘텐츠 블록을 고정으로 설정하면 됩니다. 현재 포스터의 문제에 대한 좋은 해결책은 없습니다. 바닥글에 직접 입력하는 대신 클릭하면 새 레이어가 나타납니다. , 예: http://zhibo.m.sohu.com/r/121...