ng-options를 사용하여 드롭다운 선택 상자를 작성했습니다. 이제 문제는 기본적으로 첫 번째 선택되는 기능이 아닌 기본적으로 선택되는 기능을 만드는 것입니다! 기본 선택은 다른 매개변수를 기반으로 설정됩니다(내 생각입니다)! 지금은 머리에 아이디어가 없어서 모두가 보고 도움을 받을 수 있도록 게시합니다. 감사합니다!
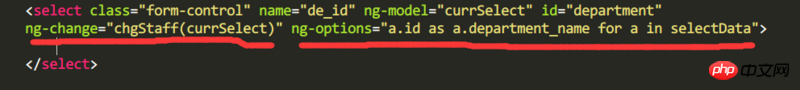
html 코드 스크린샷:

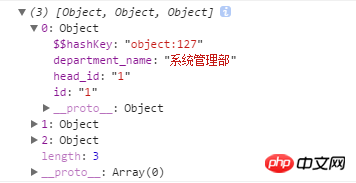
데이터 소스 스크린샷:

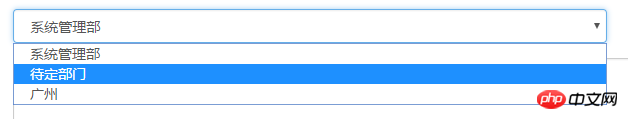
페이지 효과 스크린샷:

보충: 이 프로젝트는 ng를 사용하여 제작되었기 때문에 다른 방법을 통해 html 페이지에서 현재 부서 deparrment_name의 이름을 얻을 수 있는데, 이 부서 이름을 사용하여 드롭다운 선택에서 기본 선택을 어떻게 선택할 수 있나요? ?
phpcn_u15822017-07-04 13:46:50
<select class='form-control' name='de_id' ng-model="currSelect" id="department" ng-options="a as a.department_name for a in selectData track by a.id" > </선택>
$scope.selectData = 데이터 소스;
$scope.currSelect = $scope.selectData[0]; 여기에서 기본 인덱스를 설정하려면 다른 작업을 수행할 필요가 없으면
ng-change 이벤트를 사용하세요. 개체, 작성할 필요가 없습니다. 다른 옵션을 선택하면 ng 모델도 변경됩니다
某草草2017-07-04 13:46:50
네이티브를 사용하고 있기 때문입니다<select>加上了ng-options.
Native<select>默认选中,只需要<select>的value值等于某个<option>项的的value值,那个<option>가 기본적으로 선택됩니다.
HTML의 작성 방법은 통신용이지만 <option>加上selected属性,但是在JS中给<select>的value赋值是可以设置当前选中的<option>.
따라서 Angular에서는 바인딩 값만 수정하면 됩니다(즉, v-model对应值currSelect),将其设置成和第二项的value对应值selectData[1].id여기와 동일합니다.