1. 
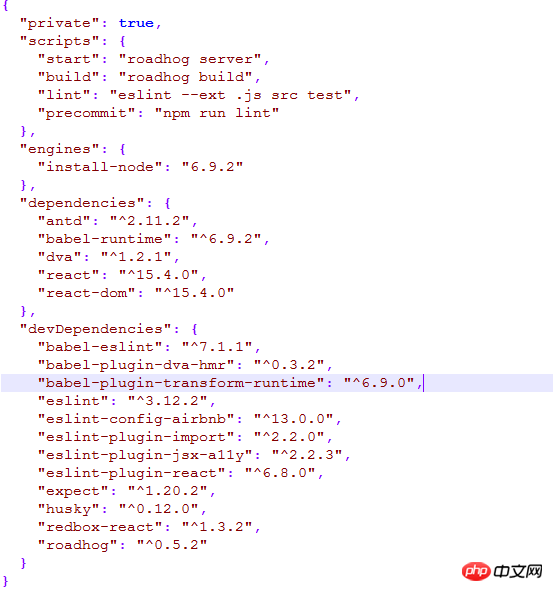
2. package.json의 구성
3. npm install을 사용하여 node_modules
에 파일을 로드하세요.
4. 입력 코드 실행(npm run dev가 서비스 시작)

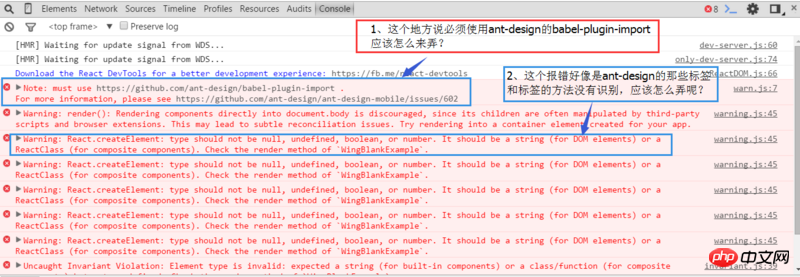
5. 브라우저 오류 메시지(방문: localhost:8000/index.html)

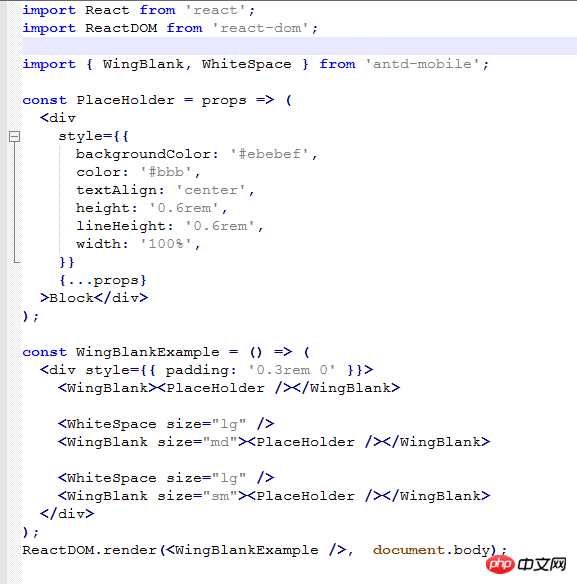
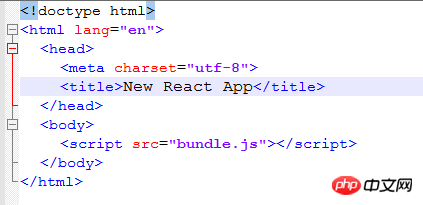
index.html

질문:
1. 참고: https://github.com/ant-design...을 사용해야 합니다.
자세한 내용은 https://github.com/ant-design...을 참조하세요.
무엇이 문제인가요? 이 오류는 무엇입니까?
2. arning: React.createElement: 유형은 null, 정의되지 않음, 부울 또는 숫자가 아니어야 합니다. 문자열(DOM 요소의 경우) 또는 ReactClass(복합 구성 요소의 경우)여야 합니다. WingBlankExample.
이 항목을 확인하세요. way 오류가 발생한 이유는 무엇입니까? 어떻게 대처해야 할까요?
답변 부탁드립니다. 정말 감사합니다.
伊谢尔伦2017-07-04 13:46:15
1. babelrc를 구성하거나 webpack에 babel-loader를 추가하세요
으아악2. 구성요소 참조 오류: 함수를 사용하여 정의된 구성요소에 < 으아악