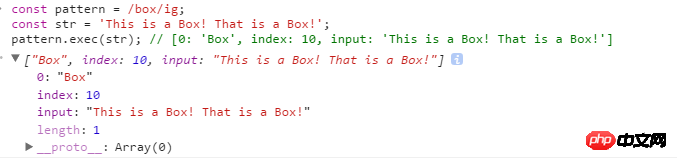
정규식을 배우던 중 exec 메소드가 이런 배열을 반환하는 것을 발견했습니다. 이것은 어떤 배열인가요?

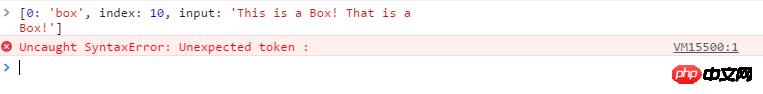
브라우저 콘솔에 이 배열을 입력했는데 오류가 발견되었습니다

巴扎黑2017-06-30 10:01:14
내 typeof가 보면 객체라고 하는데, typeof는 데이터를 확인해서 객체라고 알려줍니다.
Array.isArray를 사용하여 다시 확인해 보니 true가 반환되었습니다.
그래서 MDN에서 이 기능에 대한 설명을 살펴봤습니다:
https://developer.mozilla.org...
반환값이 배열이라고 나오네요.
ECMA 5.1을 살펴봤는데 위의 배열에 대한 설명을 찾을 수 없었습니다
http://ecma-international.org...
그래서 저도 여기서 마스터님의 답변을 기다리고 있습니다 =. =
----------------- 강제 설명을 위한 구분선 ------------------
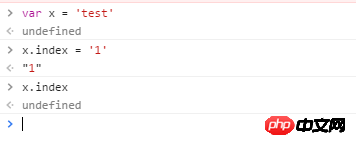
배열의 인스턴스도 객체이므로 실제로 속성을 추가하고 값을 할당할 수 있습니다.
그러나 복합 유형이 아닌 변수의 경우 속성을 추가하고 해당 인스턴스에 값을 할당할 수 있는 방법이 없습니다. 해봐도 소용없으니까요.

기억을 잘못해서 숫자 인스턴스에 속성 할당을 추가할 수 있는 방법이 없다고 생각했습니다. . . . .
大家讲道理2017-06-30 10:01:14
으아악
출력 a Get, JavaScript에서는 배열도 객체입니다
["tets", "fasfasf", index: "하하하"]
淡淡烟草味2017-06-30 10:01:14
으아악
사실 여기서 가장 혼란스러운 점은 왜 ["Box"].index=10을 성공적으로 설정할 수 있느냐는 것입니다.
먼저 인쇄 결과를 살펴보세요.
더 명확하게 설명하기 위해 이를 확장하고 프로토타입 체인을 관찰합니다.
객체 a의 프로토타입 체인: 
배열 b의 프로토타입 체인: 
위 그림에서 볼 수 있듯이 배열은 프로토타입 체인에서 객체 유형의 메서드를 상속합니다.
["box"]가 Array(0)에서 해당 메서드를 찾을 수 없으면 프로토타입 체인을 따라 내려가 Object에서 메서드를 찾습니다.
그러므로 이론적으로는 배열 유형도 객체 유형의 유형으로 간주될 수 있습니다.