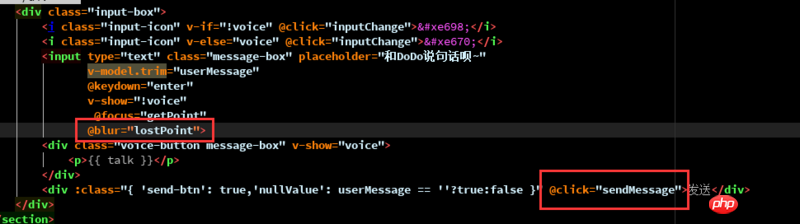
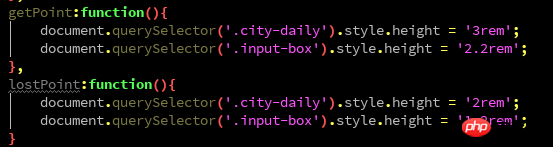
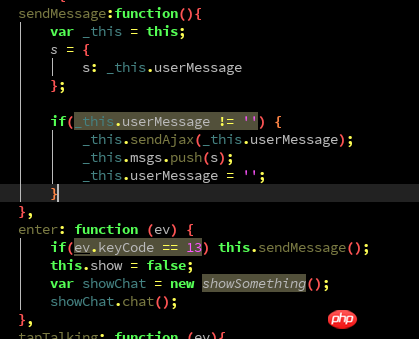
vue를 사용하여 초점 상실 기능에 해당하는 입력 상자의 흐림 이벤트를 작성합니다. 입력 상자를 클릭하여 입력 키보드를 들어올리고 입력을 완료한 후 보내기 버튼을 클릭하면 가장 먼저 트리거되는 것은 보내기 버튼의 클릭 이벤트가 아닌 입력 상자의 포커스 상실 이벤트입니다. 즉, 텍스트를 입력하기 위해 입력을 클릭한 후 정보를 보내려면 전송 버튼을 두 번 눌러야 하며, 두 번째는 보내기 이벤트를 트리거하는 것입니다. 보내기 이벤트를 먼저 트리거한 다음 흐림 이벤트를 트리거할 수 있나요?



伊谢尔伦2017-06-30 10:00:26
초대해 주셔서 감사합니다. 작업이 완료되기 전에는 양식을 제출하면 안 되기 때문에 해당 양식의 제출을 분석용으로 사용해 보시기 바랍니다.