

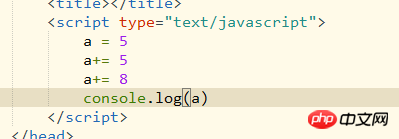
첫 번째 그림을 보면 변수 a에서 += 이후의 a 값은 18이라는 것을 알 수 있습니다.
두 번째 사진에서는 먼저 스타일 태그(첫 번째 빨간색 선)를 만든 다음 스타일 태그에 새로운 속성과 값을 할당했습니다.첫 번째 할당과 동일하게 사용할 수 있지만 반드시 사용해야 합니다. 이전 할당을 덮어쓰는 것을 방지하려면 추가 및 같음을 사용해야 합니다. 이는 누적 연산을 수행하는 것과 같습니다(다음 3~4개의 빨간색 줄은 +=이고 두 번째 줄은 같음). 그렇다면 첫 번째 그림의 변수 a는 왜 마지막 값이고, 두 번째는 순차적으로 누적되어 표시되는 값인가요?
漂亮男人2017-06-30 10:00:03
첫 번째는 숫자의 누적이고, 두 번째 누적은 문자열을 이어붙이는 것과 같습니다. 아래와 같이 처리하기 더 편리한 템플릿 문자열로 변경할 수 있습니다.
으아악黄舟2017-06-30 10:00:03
cssNode.innerHtml += "..."는 cssNode.innerHtml = cssNode.innerHtml + "..."와 동일합니다. 그리고 innerHtml이 변경될 때마다 html 요소의 다시 그리기가 다시 실행됩니다(엄격히 말하면 reflow 및 reraw를 포함하여 영어로 reflow 및 repaint에 해당)
이것이 순서대로 표시되도록 요청하는 것입니다
마지막으로 한 번 표시하고 싶다면 myInnerHtml 같은 변수를 정의하고 += 연산을 한 뒤 마지막으로 cssNode.innerHtml = myInnerHtml
을 주면 됩니다.