
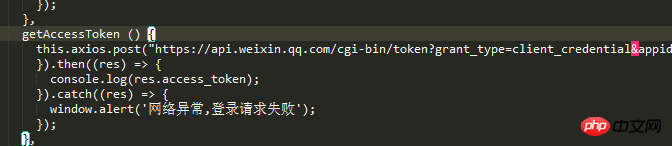
사진 1은 요청을 통해 WeChat의 access_token을 얻고자 합니다

하지만 콘솔에서 도메인 간 요청이 실패했습니다

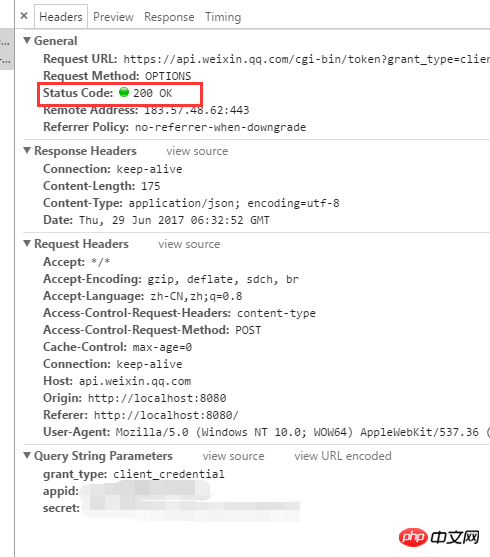
요청된 헤더

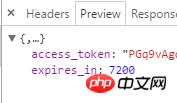
반환된 데이터가 정확합니다
실례합니다. vue에서 axios에 jsonp를 사용할 수 있나요? 아니면 도메인 전체에서 access_token을 얻는 문제를 해결하는 방법은 무엇입니까? ?
ringa_lee2017-06-30 09:59:45
Access_token은 프론트 데스크에서 획득하는 것을 권장하지 않습니다. 이는 백그라운드에서 획득하고 처리해야 합니다. 요청한 문자열에는 WeChat 공개 플랫폼의 주요 정보가 포함되어 있습니다. 유효기간이 끝나기 전까지 하루 최대 2000번까지 유효합니다. 만료되지 않은 경우에는 데이터베이스나 어딘가에 만료되었는지 확인해야 합니다. 만료된 경우 다시 검색하세요
大家讲道理2017-06-30 09:59:45
Axios와 함께 jsonp를 사용하려면 npm 패키지를 별도로 설치해야 합니다.
으아악관련 링크
https://github.com/mzabriskie...