지표가 있는 많은 사람들ViewPager控件都是继承一个RelativeLayout 然后通过代理ViewPager的方法来伪装成一个ViewPager,而indicator就是覆盖在这个ViewPager之上。
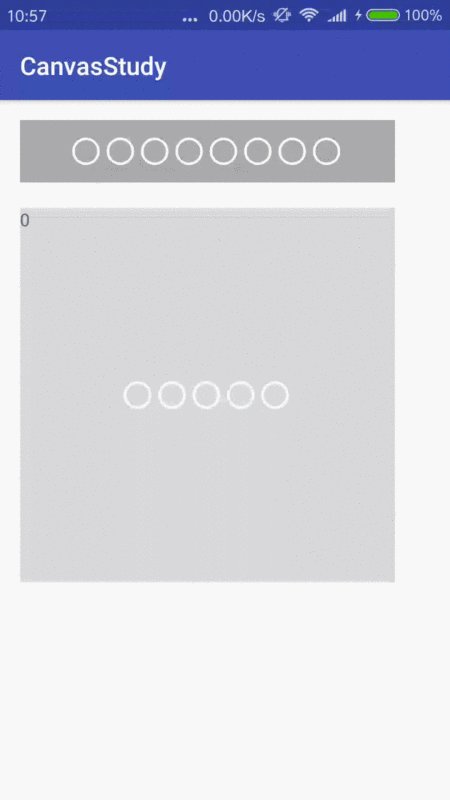
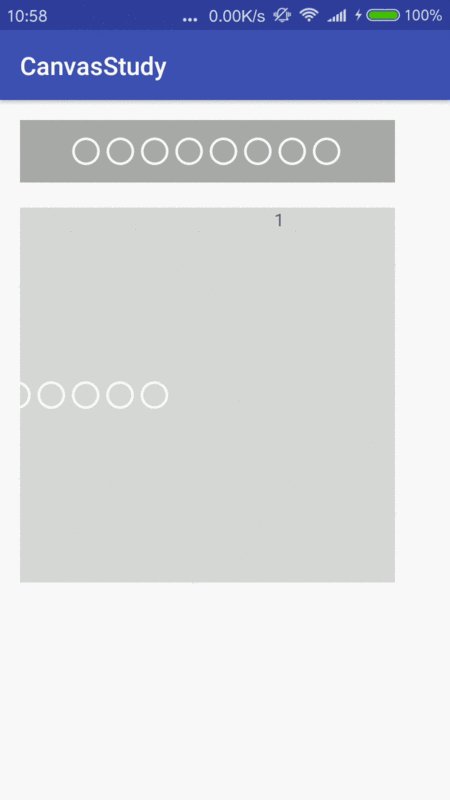
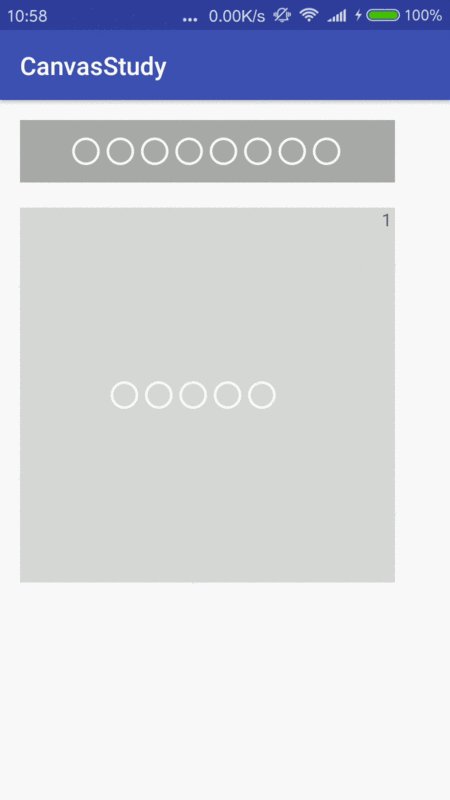
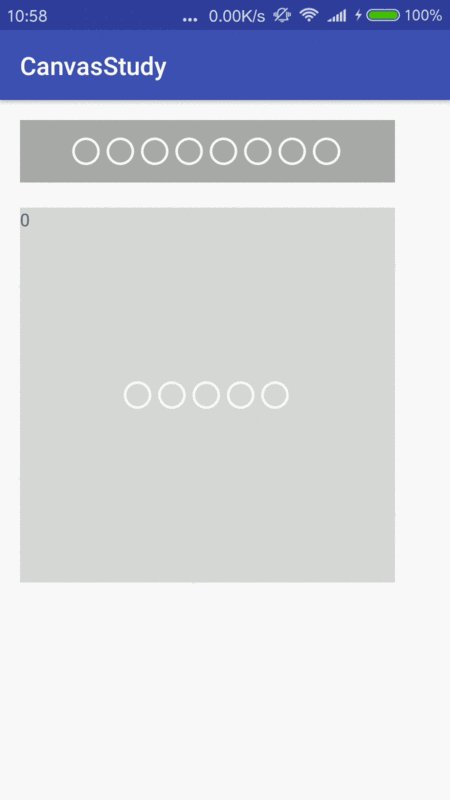
我觉得这样做有点点乱。就想通过继承一个ViewPager然后在onDraw自己通过canvas将indicator画上去,结果发现自己太年轻了,indicator在画上去的时候,布局是显示在ViwePager的item 0上(看起来像是在item 0 之上),ViewPager滑动的时候indicator도 이를 따랐다는 것을 알았습니다.

위 사진과 같이 indicator跟着跑了。接着我让我的indicator的x坐标在onDraw中用getLocationOnScreen()들어온 내용이 처리됩니다. 작동하지 않는 것으로 밝혀졌습니다.
이런 경우에는 남들처럼 되는 게 낫겠다는 생각뿐ViewPager之外包裹一层RelativeLayout,(当然我觉得FrameLayout더
View解决而是要3个View互相嵌套觉得不爽啊,请教大神有没有什么办法可以让一个ViewGounp그런데 이런 식으로 컨트롤을 처리하는 것이 조금 꺼려지는데요.
ViewPager的偏移量然后在onDraw이 질문을 게시하기 전에는 콘텐츠의 이동 방향과 반대 방향으로 계속 이동하도록
習慣沉默2017-06-30 09:59:14
저는 onScrollChanged() 获取了偏移量,然后在onDraw()모니터링하고 문제를 해결하기 위해 이 오프셋을 추가했습니다.
근데 onDraw中indicator会被ViewPager에 있는 내용을 덮어썼다는 걸 발견했어요~~이 해결 방법은 여전히 작동하지 않습니다! ! 도와주세요