
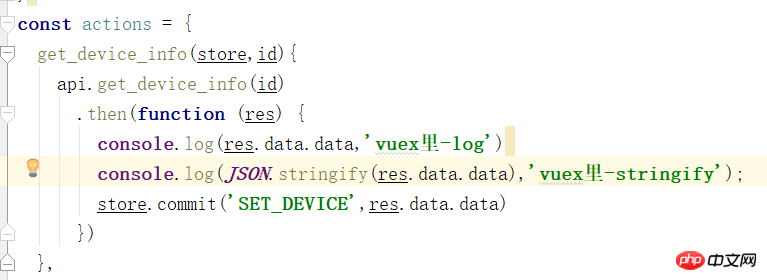
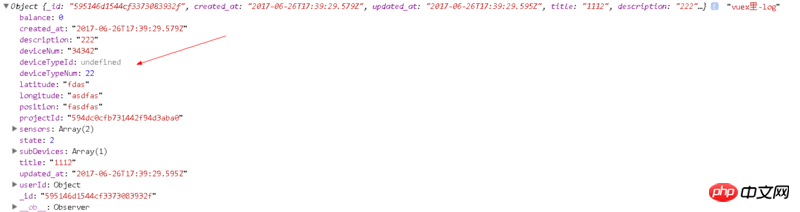
accrions에서 요청한 디바이스의 상세 정보입니다. 먼저 console.log(res.data.data)를 사용하여 res.data.data를 인쇄했습니다.

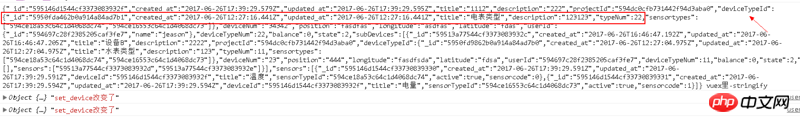
아래와 같이 console.log(JSON.stringify(res.data.data))를 사용하는 경우


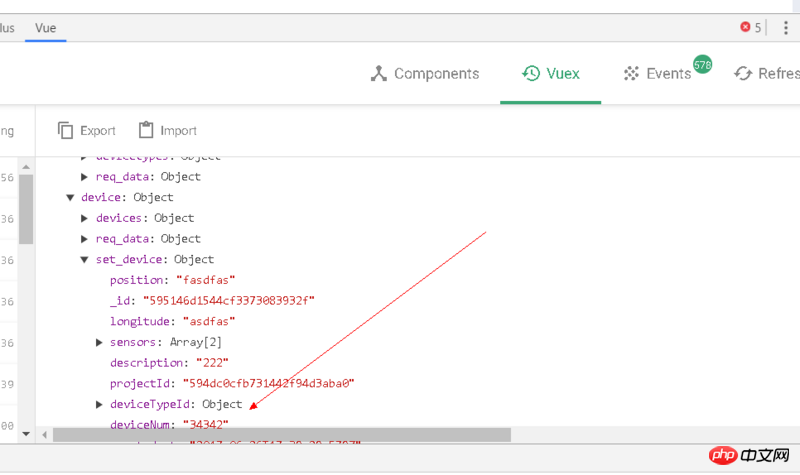
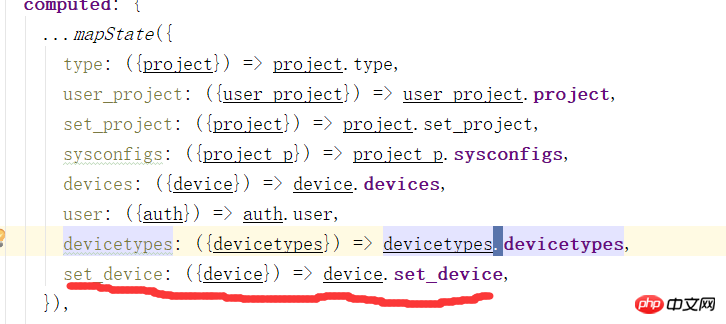
다음으로 이상한 점은 vuex 데이터를 얻기 위해 컴포넌트에서 계산된 속성을 사용한다는 것입니다

我想大声告诉你2017-06-29 10:12:06
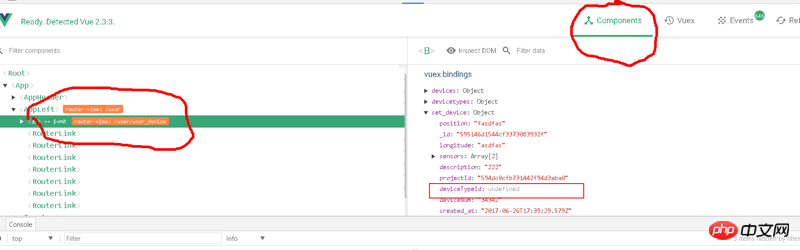
먼저 두 번째 질문에 답변해 드리겠습니다. computed的属性计算来源是根据本地的data和props的值,属于本地的数据,所以里面的deviceId是undefined.
그럼 첫 번째 질문을 다시 살펴보겠습니다. 사실 위의 두 번째 질문에 대한 답변을 토대로 보면 이 문제의 원인은 로컬 데이터의 deviceId是undefined,而VueX中数据的deviceId에 값이 있기 때문이라고 추측할 수 있습니다.
공식 웹사이트에서 VueX 구조 다이어그램을 빌려왔습니다: 
그 중 Devtools에서 읽어오는 VueX의 가치는 mutation 부분입니다. Vue는 Action을 호출하여 VueX의 Mutation을 변경하고, Mutation은 상태 변경을 트리거하여 Vue의 데이터를 업데이트합니다.
분명히 첫 번째 문제는 VueX에서 상태 변경을 유발하는 돌연변이로 인해 발생하거나 상태 변경으로 인해 Vue에서 데이터가 성공적으로 업데이트되지 않을 수 있습니다.