공식 예제 코드를 따라가세요
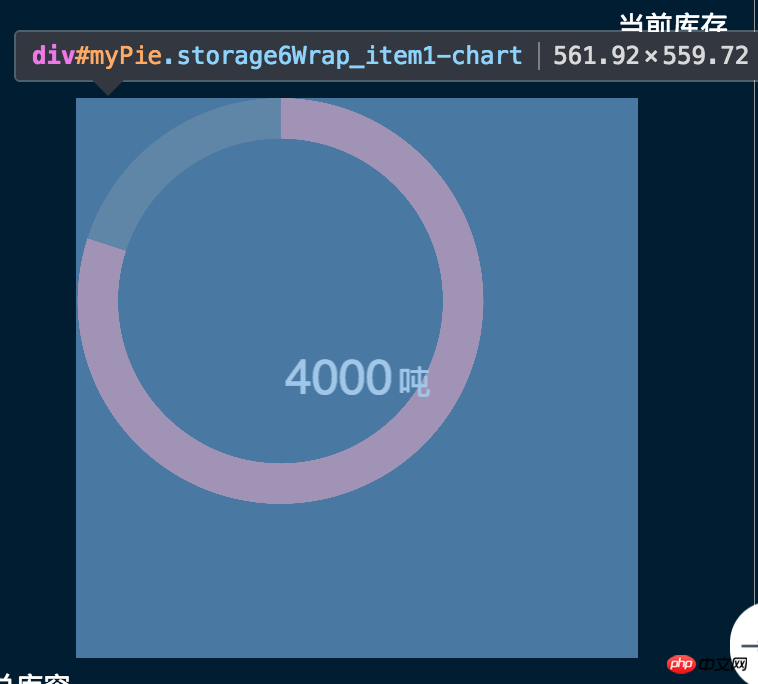
으아악하지만 원형 차트의 위치는 항상 상위 컨테이너의 중앙에 있지 않습니다
 두 번째 레이어(echarts 자체에서 생성된 것이 비뚤어지기 시작했습니다)
두 번째 레이어(echarts 자체에서 생성된 것이 비뚤어지기 시작했습니다) 이것이 결과입니다. 많이 비뚤어져있어요
이것이 결과입니다. 많이 비뚤어져있어요
질문자는 유형이 파이인 경우에만 발생하고 막대 차트 등에서는 발생하지 않는다는 것을 발견했습니다. 설정에 문제가 있는 걸까요? 여기에 두 개의 코드를 추가하여 중앙에 배치했습니다. 으아악
黄舟2017-06-29 10:11:58
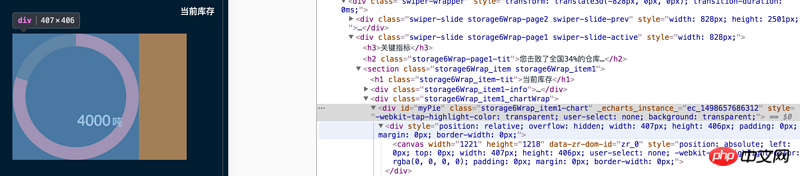
사진에 CSS 스타일을 작성할 때 길이를 정의하는 것 외에도 다음과 같이 여백도 정의해야 합니다. #myPie的黄色区域,看起来是margin对应部分。
而margin的部分,是不算在内容区里的,所以父元素的内容区就是左边那一片区域,不包括黄色的部分。
所以建议,在给#myPie
으아악
(기본 왼쪽 레이아웃)margin: 0 auto;
예제 추가(좌우 여백이 auto이므로 자동으로 계산되어 거리가 균등하게 나누어지므로)margin: 0 auto;示例(因为左右的margin为auto
으아악