원래는 제가 만든 vue 데모를 미리 보기 위해 github을 사용하려고 했는데 작동하지 않는 걸 발견하고 빌드된 파일을 ngnix 서버로 가져가서 실행하고 싶다고 하더군요.
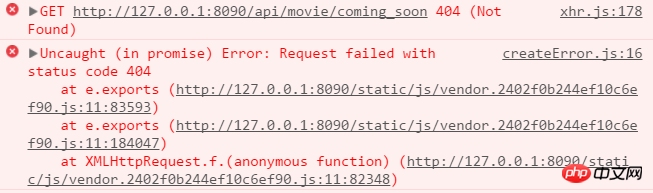
1. 데모에서는 Douban API에 대한 도메인 간 액세스가 사용되었습니다. npm run dev는 도메인 간에 액세스할 수 있습니다. 그런데 왜 아래와 같이 오류가 발생합니까?


사실 위 세 가지 질문은 "ngnix 서버에서 도메인 간 Douban API 데이터에 액세스하는 방법"으로 요약할 수 있습니다. . . 나는 그것이 그렇게 어려울 것이라고 기대하지 않았습니다. .
경험이 풍부한 전문가의 답변 부탁드립니다. 감사합니다!
滿天的星座2017-06-28 09:30:47
이것은 도메인 이름 문제입니다. 먼저 전역 URL을 정의해야 합니다
전역변수 정의하는 방법을 모르신다면 SF로 검색해보시면 많이 있습니다
으아악로컬에서 개발한 경우 isDebug는 true이고, 서버로 전송되면 isDebug는 false입니다.
三叔2017-06-28 09:30:47
내가 이해하는 문제: 배포vue到github.
구체적인 코드를 게시할 시간이 없으므로 아이디어에 대해 이야기해 보겠습니다.
알겠습니다. 여기서는 ngnix서버가 필요하지 않습니다.
우리는 두 가지를 알고 있습니다:
github访问是访问index.html 입구로;
vue패키지 파일은 서버측에서 실행되어야 합니다
그래서 문제는 점차 명확해졌습니다. vue打包的index.html作为github패키지된 index.html을 github의 항목 파일로 사용할 수 있습니다. 따라서 문제는 패키징 문제여야 합니다.
서버는 프록시를 설정했지만 서버는 그렇지 않습니다. 단순히 서버에서 교차 도메인을 원하는 경우에도 많은 작업을 수행해야 합니다.npm run dev之所以能运行是因为你在本地的nodejs