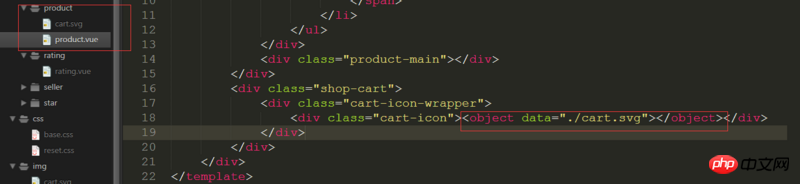
인터넷에서는 object 요소를 사용할 수 있지만 404로 보고되므로 확실히 경로가 정확합니다.
코드: 
PHP中文网2017-06-28 09:28:52
리소스가 svg이므로 svg 태그를 사용하여 참조하는 것이 가장 좋습니다. 그러면 svg 크기 조정, 채우기 색상 및 일련의 svg 기능을 설정할 수 있습니다.
견적 방법은 사용되는 로더에 따라 다릅니다.
html:
으아악웹팩:
으아악로더 주소: https://github.com/kisenka/svg-sprite-loader
API를 자세히 보실 수 있습니다.
typecho2017-06-28 09:28:52
사진으로 사용하시면 바로 배경으로 사용 가능background-image: url('../../../static/icons/site.svg');