프로젝트에서 문제가 발생했습니다. vuex를 사용하여 상태 및 데이터를 관리합니다. Actions->mutations->state는 상태 데이터를 수정하기 위해 구성 요소에서 계산된 데이터를 업데이트합니다. 문제는 데이터인데, 게터에서는 업데이트되지 않고, 게터는 한 번만 실행되는 이유는 무엇입니까?
매장 내: 
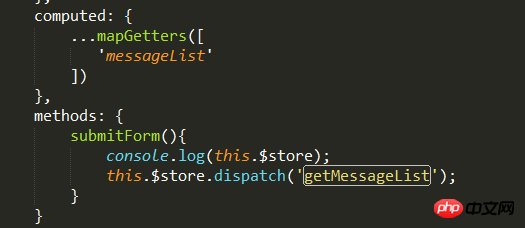
구성요소:

submitForm() 메소드를 트리거하면 데이터가 요청됩니다
为情所困2017-06-28 09:27:43
@Msevensun 현재 상황은 귀하와 동일하지만 mapState를 사용할 때 왜 비동기적으로 변경된 데이터 대신 초기 데이터를 인쇄합니까?