각 카드를 클릭하면 오류 메시지를 볼 수 있습니다
으아아아



伊谢尔伦2017-06-28 09:26:14

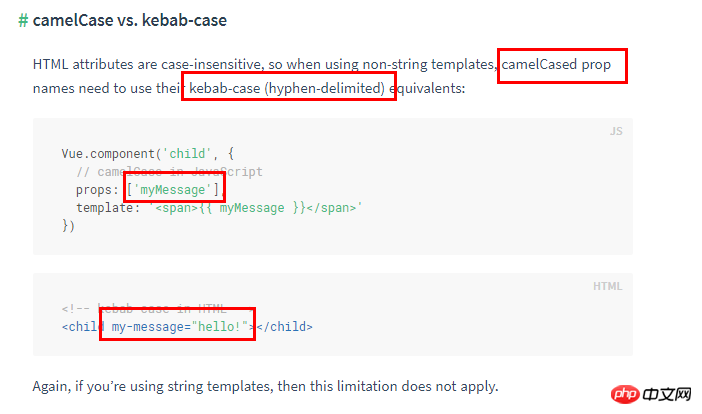
props에 카멜 케이스로 작성된 속성을 html에서 -분할 속성으로 변환해야 하므로
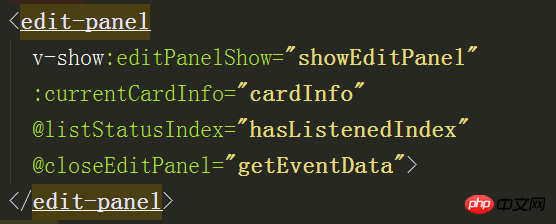
편집 패널의 currentCardInfo를 다음과 같이 수정합니다
我想大声告诉你2017-06-28 09:26:14
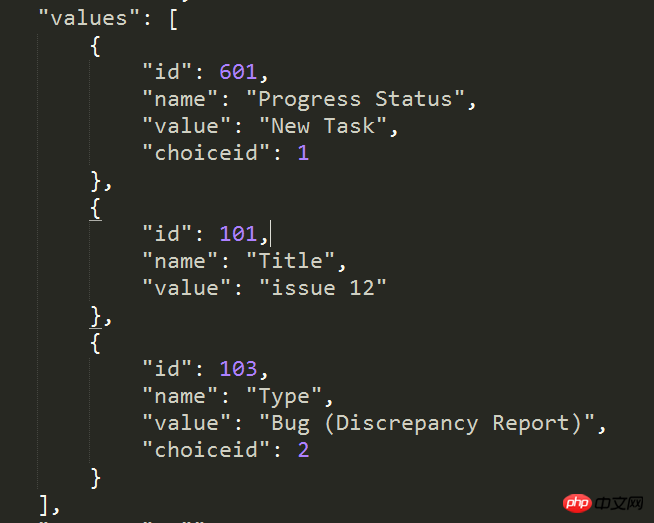
당신이 {{currentCardInfo.values[1].value}}中,currentCardInfo.values未定义,所以对于未定义的currentCardInfo.values,currentCardInfo.values[1]无法获取到,所以报这个错误,解决方法是:在访问currentCardInfo.values[1]数据之前先判断一下currentCardInfo.values존재하기 때문에:
만약 currentCardInfo.values不存在,那么,后面的currentCardInfo.values[1].value실행되지 않습니다.
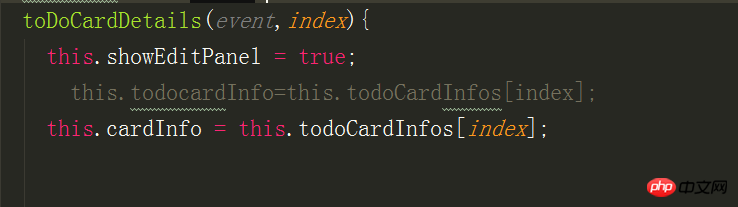
그러나 추가 수정 제안을 제공할 수 있도록 상위 구성 요소에 하위 구성 요소를 호출하는 코드를 게시하는 것이 좋습니다.