

某草草2017-06-28 09:26:00
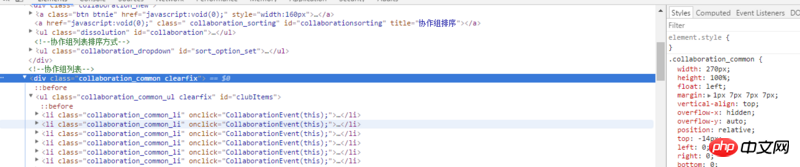
overflow:hidden과 float를 동시에 사용했기 때문인 것 같아요.
CSS BFC에 대한 자세한 설명과 float 및 Overflow: Hidden의 원인을 이해하는 것이 필요합니다. 우리는 그 해에 float를 함께 삭제했습니다.
좀 더 이해하고 해결 방법을 찾아보세요. CSS에서 왜 Overflow:hidden이 float의 영향을 지울 수 있나요? 원리는 무엇입니까?
代言2017-06-28 09:26:00
그것이 당신의 것인가요ul同级还有东西,height: 100%会继承父级的高度,如果ul同级还有内容的话会把ul撑下来。建议外层包裹一个适合高度的p,p里面再写ulscroll