
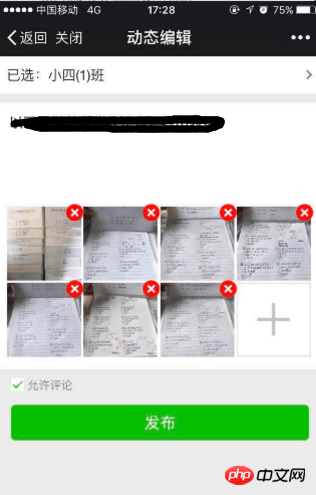
위 사진과 같이 내용을 입력하고 사진을 추가한 후 '게시'를 클릭합니다. 일부 장치에서 응답하지 않습니다. 보유하고 있는 테스트 기기와 동료의 휴대폰에서 시도해 본 문제가 재현되지 않습니다. . 대부분의 휴대폰 보고 문제는 IOS6 이상을 사용하는 WeChat에서 발생합니다
백엔드 동료들은 프런트엔드에서 데이터를 제출하지 않았으므로(제출 로그 없음) 백엔드 요인이 일시적으로 배제되었다고 보고했습니다
이제 문제를 찾기 위해 프런트엔드 코드부터 시작해야 합니다. 코드 테스트를 어떻게 시작하나요?
현재 프런트엔드 예외 모니터링은 추가되지 않았습니다

구현 아이디어 정보:
1. 업로드된 이미지의 정보를 저장하기 위해 객체를 정의합니다
으아아아2. 사용자가 이미지를 선택하면 WeChat 측에서 wx.chooseImage를 호출하고 반환된 결과(res.localIds)를 (uploads.localId)에 넣고 캐시한 후 페이지에 결과를 표시합니다(위 그림 1).
으아아아3. "게시"를 클릭하고, wx.uploadImage를 호출하여 이미지를 업로드하고, 반환된 serverId를 (uploads.serverId)에 입력하고 캐시한 다음 uploads.serverIds를 일괄 제출합니다
으아아아代言2017-06-28 09:25:19
사용자가 미리 업로드한 사진을 처리하려고 하면 일부 사진이 매우 크기 때문에 이전에 WeChat의 사진 업로드 API를 사용하지 않았습니다. 나중에 사용자가 프론트엔드에 업로드한 후 이미지를 처리해서 백엔드로 보냈는데 문제가 없었습니다.
女神的闺蜜爱上我2017-06-28 09:25:19
WeChat 인터페이스를 호출하고 있으며 보고된 오류가 모두 iOS인 것을 보면 인용된 WeChat js 라이브러리 버전이 일반적으로 1.0.0이지만 실제로는 1.2.0으로 업데이트되었으므로 주의하시기 바랍니다. 그리고 새 버전 iOS 클라이언트 WKWebview 커널과 관련된 콘텐츠로 라이브러리가 업데이트되었습니다~