html5 - vue 프로젝트의 vuex 저장 문제

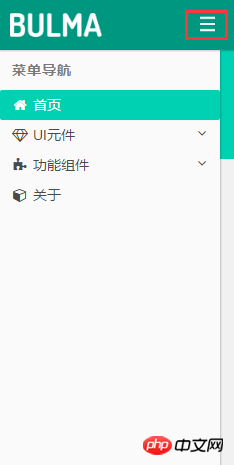
효과를 얻으려면 버튼을 클릭하여 왼쪽 메뉴의 너비를 전환하세요.
이제 Vuex를 사용하여 IsOpen 필드를 저장한 다음 nav 구성 요소와 메뉴 구성 요소 모두 필드의 초기 값을 얻었습니다. nav 구성 요소 버튼을 클릭하면 IsOpen 값이 반환됩니다. 도 전환되지만 값이 변경됩니다. 클래스 이름의 너비는 전환되지 않습니다.
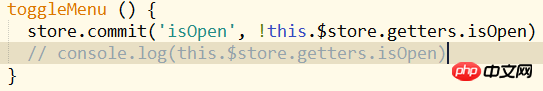
탐색 구성 코드는 다음과 같습니다. 
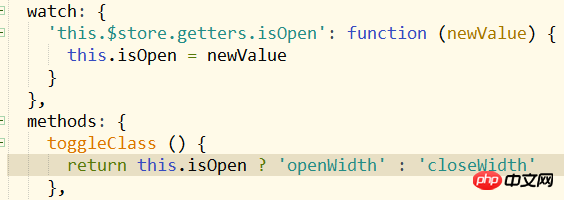
메뉴 구성요소의 코드는 다음과 같습니다.