문제가 해결되었습니다. CSS 스타일 문제입니다. . . . js와는 아무 관련이 없습니다. . .

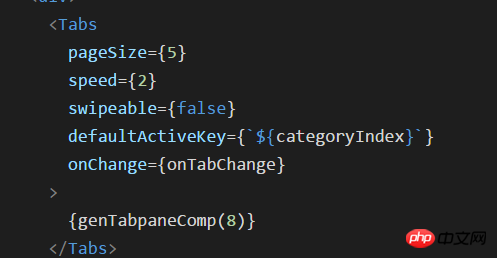
탭에 목록보기를 포함시켰는데
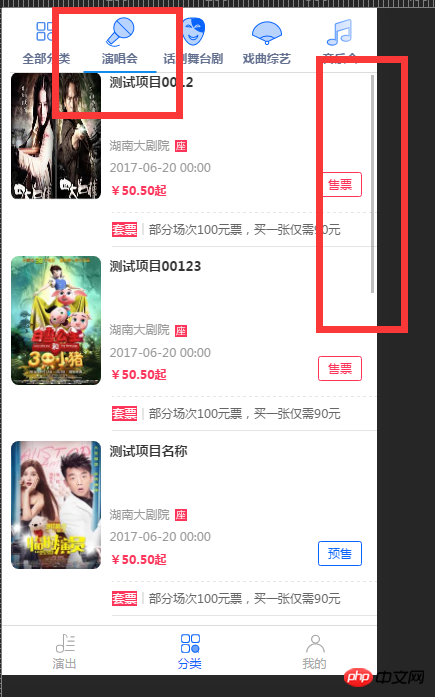
탭을 전환하면 목록보기의 스크롤바가 모두 같은 위치에 있습니다. . .
즉, 첫 번째 탭에서 100px 스크롤하고 두 번째 탭으로 전환했는데 역시 100px 위치에 있습니다. . componentDidMount 한 번만 실행됩니다...
각 목록 보기의 스크롤 막대가 해당 위치에 있는지 확인하는 방법. .
결과는 그림과 같습니다:


天蓬老师2017-06-26 11:00:55
탭 전환 시 이전 tabPane의 스크롤 위치를 기억할 수 있어 tabPane이 없는 스크롤 위치를 유지할 수 있습니다.
읽기 https://github.com/ant-design...
styles.categoryList 높이를 수정하는 또 다른 방법이 있습니다.