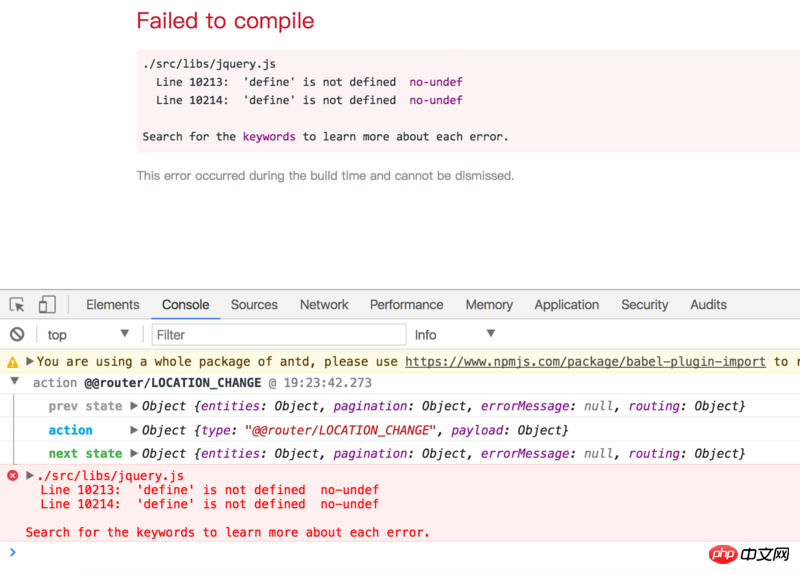
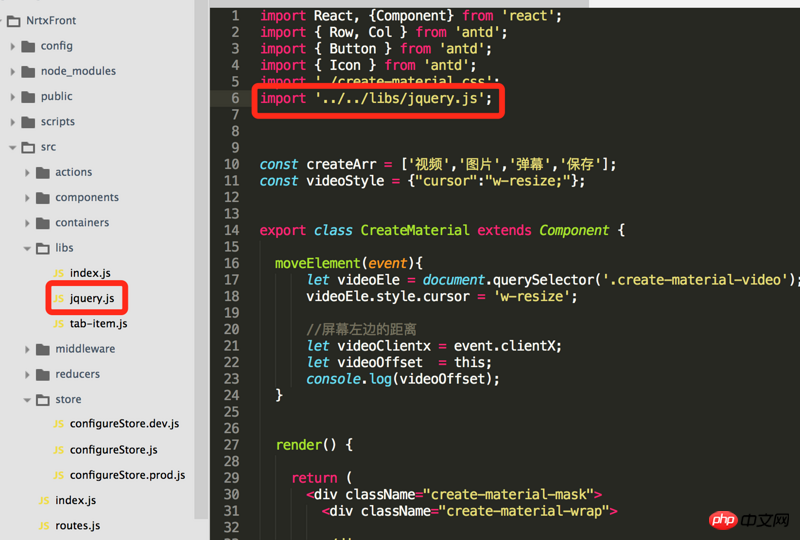
jQuery 파일이 올바르게 도입되었으나 컴파일 후 오류가 보고되었습니다. 숙련된 드라이버의 답변 부탁드립니다.


迷茫2017-06-26 10:59:05
npm으로 다운로드하면 'jquery'에서 import $를 바로 사용할 수 있습니다.
라이브러리를 수동으로 다운로드한 경우 var $ = require('jquery path')를 시도해 볼 수 있습니다.
import를 사용하여 도입해야 하는 경우 jquery 라이브러리를 열고 클로저 하단에서 jquery를 내보내도록 수동으로 내보내기를 설정하세요
世界只因有你2017-06-26 10:59:05
1. 내보내기(module.export) 및 가져오기
ES6 모듈에는 주로 내보내기와 가져오기라는 두 가지 기능이 있습니다.
Export는 이 모듈의 변수 인터페이스를 내보내는 데 사용됩니다(파일은 모듈로 이해될 수 있음).
Import는 내보내기 인터페이스가 있는 다른 모듈을 로드하는 데 사용됩니다. 기준 치수.
즉, 내보내기 명령을 사용하여 모듈의 외부 인터페이스를 정의한 후 다른 JS 파일에서 가져오기 명령을 통해 이 모듈(파일)을 로드할 수 있습니다.
그러므로 jquery가 내보내기나 module.export를 지원하는지 확인해주세요.
2. jQuery 패키지를 직접 설치하세요
3. 오류 메시지는 다음을 참조하세요: https://stackoverflow.com/que...