vue.js를 배우다가 이런 이상한 현상을 발견했습니다
width:375px padding:0 22px 0 12px
다음과 같이 표시됩니다

왼쪽에는 공백이 있지만 오른쪽에는 공백이 없는 것을 볼 수 있습니다
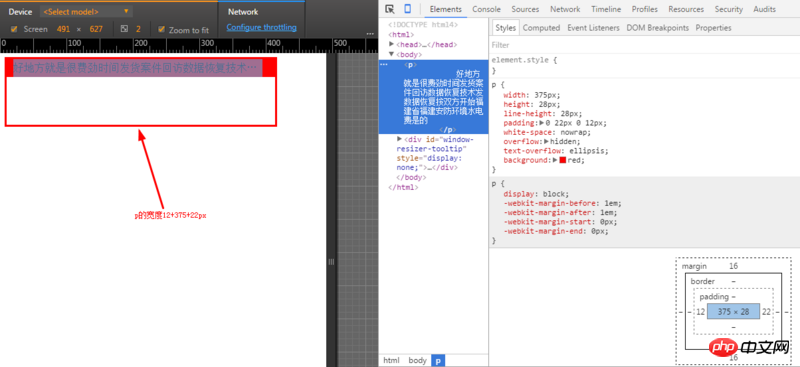
콘솔 디스플레이

완전한 CSS
으아악왜 너비를 375px(iPhone6)로 설정하면 왼쪽 패딩이 표시될 수 있지만 오른쪽은 이미 전체 너비로 설정되어 있지 않나요? , 사실 padding을 margin으로 변경해도 마찬가지입니다
伊谢尔伦2017-06-26 10:58:30


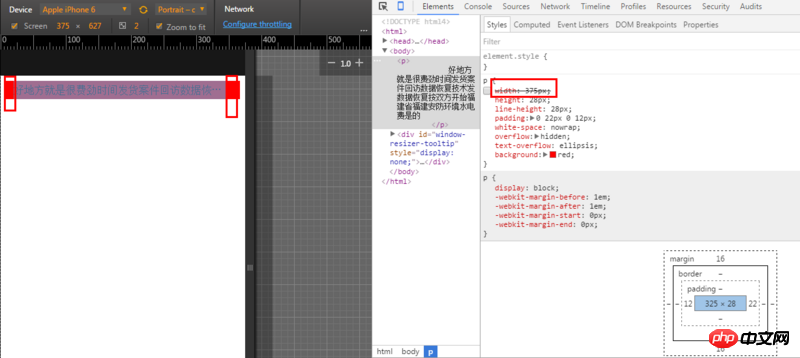
첫 번째 스크린샷은 iPhone 6의 스크린샷이고 두 번째 스크린샷은 너비를 늘린 후의 스크린샷입니다. 그림 2에서 볼 수 있듯이 양쪽의 패딩 설정은 정확하지만 상위 요소의 너비가 다릅니다. p 요소는 12px+375px+22px보다 작으므로 뒤쪽의 패딩과 타원은 보이지 않습니다.
p 요소는 블록 요소이고 기본적으로 상위 요소로 채워지는데 특별한 요구사항이 없다면 삭제할 수 있나요? width 속성을 제거한 후의 스크린샷은 다음과 같습니다. width: 375px;

大家讲道理2017-06-26 10:58:30
iPhone6의 너비는 375입니다. 박스 사진을 보시면 내용물 너비가 375입니다. 패딩도 더하면 화면 너비보다 커야 합니다. 당연히 왼쪽에 패딩만 보이실 텐데요. box-sizing 설정 후: border-box, width 설정된 너비는 콘텐츠 너비 + 패딩 너비가 됩니다
学习ing2017-06-26 10:58:30
귀하의 경우에는 가로 스크롤 막대가 있어야 합니다. 화면이 375인 경우 너비를 375로 설정하고 패딩을 0 22px 0 12px로 설정하면 알 수 있습니다. 409입니다. box-sizing:border-box; 속성을 추가하면 너비에 패딩과 테두리가 포함됩니다. 예를 들어 너비 설정은 0 22px 0 12px입니다. is 341 (375-22-12);
PS: 뭔가 이해가 안 되네요. 위 스타일이 컴파일에 의해 계산된 것인가요, 아니면 직접 작성한 것인가요? 쓰신다면 모바일 웹사이트용 화면크기 375에만 적응하시나요?