build/webpack.base.conf.js 코드는 다음과 같습니다
으아아아컴포넌트를 소개하는 페이지 Components/vuxc
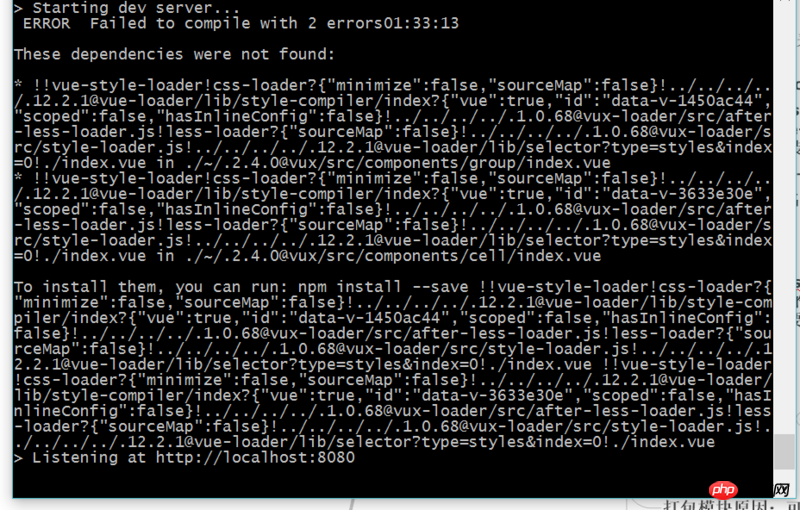
으아아아webpack.base.config.js를 구성한 후 vue-cli는 정상적으로 구문 분석할 수 있지만 페이지의 구성 요소를 참조할 때 런타임에 다음과 같이 오류가 보고됩니다

vux 로더와 vux는 처음으로 오류가 보고된 후 npm을 사용하여 다시 설치했습니다.
두 명령 뒤에 --save가 계속 표시됩니다.
为情所困2017-06-26 10:57:33
css-loader 및 vue-style-loader가 설치되지 않았습니다
실행: cnpm install --save-dev css-loader vue-style-loader
힌트가 너무 뻔하지 않나요? . .