Ajax가 어떻게 여러 이미지를 업로드하고 백그라운드로 보내는지 모르겠습니다.
단일 이미지의 경우 base64를 사용하여 백엔드로 보낼 수 있지만, 이미지가 여러 개인 경우 base64가 매우 크기 때문에 이 방법은 적합하지 않습니다.
백엔드로 어떻게 전송되나요? 배경이 PHP라면 어떻게 받나요?
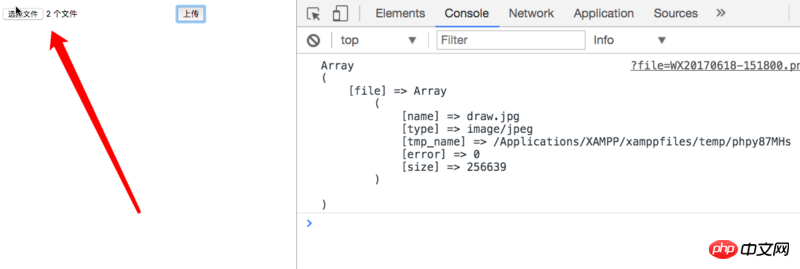
댓글 방식대로 제가 업로드할 사진은 당연히 2장입니다. 백그라운드에 파일이 1개만 표시되는 이유는 무엇입니까?
으아아아

三叔2017-06-26 10:57:20
직접 Ajax를 선택하는 이유는 아마도 페이지를 새로 고치고 싶지 않기 때문일 것입니다.
이 경우 Ajax 제출에 formdata를 사용할 수 있습니다. 자세한 내용은 예제를 참조하세요. 양식 필드의 내용은 양식 데이터로 캡슐화된 다음 ajax를 사용하여 제출됩니다. 여러 그림의 경우에는 집합을 사용하면 됩니다. 동일한 이름을 가진 입력의 수입니다. 아래는 js와 렌더링입니다. 아직도 이해가 안 되시면 물어보세요. 

曾经蜡笔没有小新2017-06-26 10:57:20
으아악
https://developer.mozilla.org...
가장 중요한 것은 업로드할 파일을 formData에 추가하는 것입니다
백엔드에 가져오는 방법(php: $_FILES 내부)
怪我咯2017-06-26 10:57:20
질문자의 원래 의도는 다 같이 공유하면 너무 클 것 같다는 생각이셨던 것 같은데요? 하나씩 통과할 수 있고, 실패하면 다시 시도할 수 있어 구현 비용이 저렴하다.