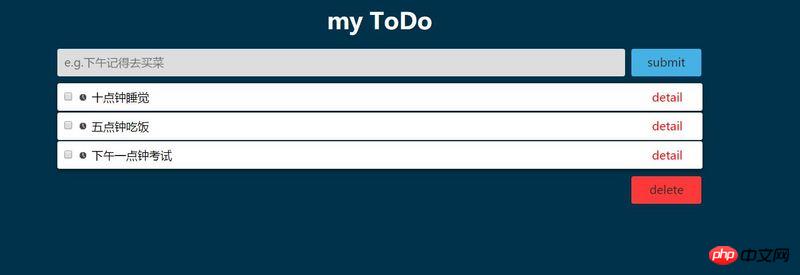
최근에는 Wild Dog Cloud 실시간 통신 엔진을 사용하여 할일 애플리케이션을 구축하고 있습니다.
대략적으로 클라우드 데이터의 변화를 모니터링하고 클라우드 데이터를 로컬에 동기화하는 기능이 전면에 있습니다. 따라서 브라우저를 새로 고칠 때마다 페이지의 데이터가 정상적으로 표시됩니다.
뒤에는 메모 삭제 기능을 구현하는 기능이 있습니다. 두 기능 간의 논리는 서로 독립적입니다. 후자의 기능은 이전 기능에 영향을 미치지 않습니다.
그런데 한번은 스티커 메모 삭제 기능의 구문에 오류가 있어서, 페이지 새로고침 후 스티커 메모가 정상적으로 표시되지 않던 적이 있었습니다.
js가 하나씩 실행된다고 하는데 내 프로그램에서는 왜 이런 일이 발생하는 걸까요?


过去多啦不再A梦2017-06-26 10:55:57
간단히 말하면 JS가 실행되기 전에 먼저 전체 코드 블록(js 파일 또는 스크립트 태그)을 구문 분석(파싱)해야 합니다. Uncaught SyntaxError: Unexpected token 의미는 구문 단계도 통과할 수 없으며 전체 코드 블록을 통과해야 한다는 것입니다. 실행할 수 없습니다.
이 글을 읽고不是说js是一条一条执行的吗이 보기를 변경할 수 있습니다.