다음 코드는 main.js에 등록되어 있습니다
Vue.prototype.getCookie=function(name){
}
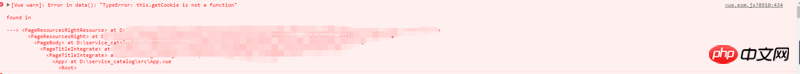
Getcookie는 처음 로그인할 때에도 사용할 수 있지만 페이지가 새로고침되자마자 아래와 같은 오류 메시지가 나타납니다. 
샤오바이, 방법 잃지 않고 리프레시하는 방법 좀 알려주세요
typecho2017-06-26 10:55:47
나는 쿠키를 저장하기 위한 전역 방법을 설정해야 하는 필요성을 해결하기 위해 sessionStorage.setITEM을 사용합니다. 하하하하하하하
漂亮男人2017-06-26 10:55:47
main.js의 vue 프로토타입 체인에도 메소드를 추가합니다. 이는 vue 인스턴스에서 사용할 수 있습니다. 페이지를 새로 고칠 때 main.js의 일부 코드가 사라지지 않을 수도 있습니다. ?